Improving App Engagement via Actionable Prompts
Leveraging Targeted Modals to Increase Enrollment and Engagement at CVS
No time to read? Click or tap here for a TL;DR

~ An Overview
Context
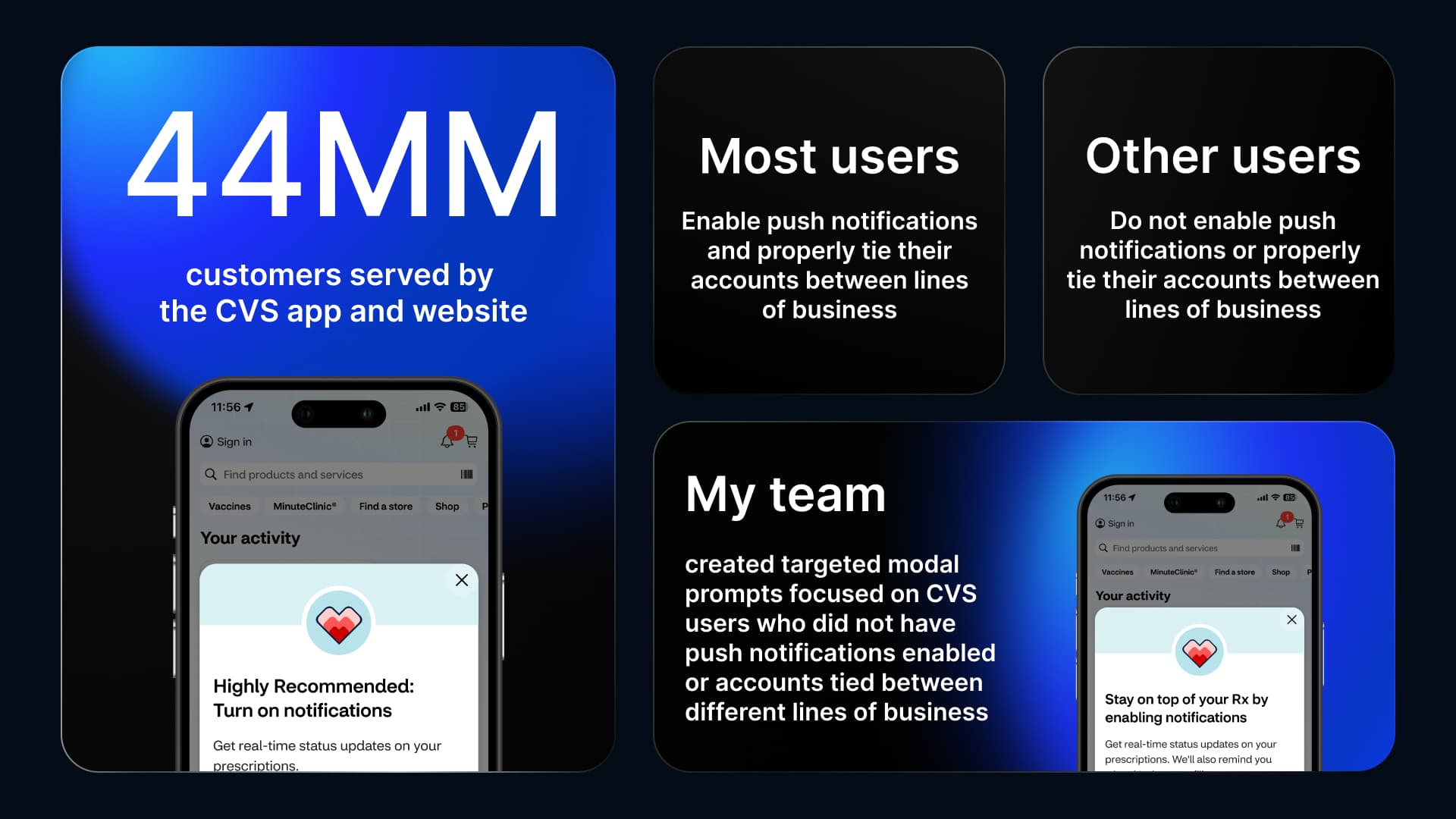
The CVS website and mobile app serves 44,000,000 customers, providing essential details about their orders, prescriptions, and other related status updates.
CVS aimed to boost digital enrollment and monthly active users by using Braze for modal campaigns, prompting users to enable push notifications.

The Problem
Most CVS users are enrolled in push notifications and have their retail and pharmacy accounts linked.

The Challenge
The Digital Store team was tasked with determining how CVS could encourage users to enable push notifications, link their retail and pharmacy accounts, and stay updated on their orders through Braze modals within the app.
How might we help CVS increase conversions, grow monthly active users, and improve marketing accuracy by encouraging customers to link their accounts and enable push notifications?
Pausing for Clarity: These modals are periodically displayed for specific customer cohorts throughout different user journeys within the CVS app.
My Role Included:
Leading design strategy, definition and direction, research, prototyping, testing, stakeholder presentations, and collaboration with developers.
Our Solution:
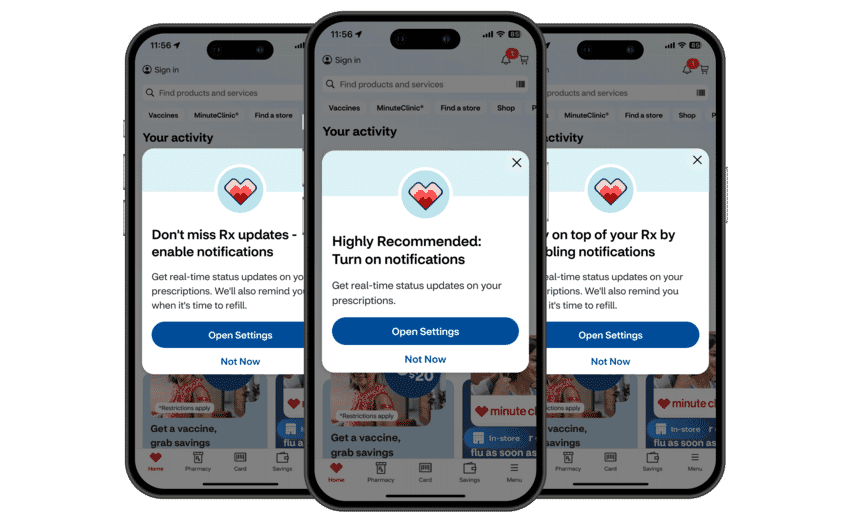
My team designed multiple modals targeting users who had not enabled push notifications, linked their pharmacy and retail accounts, or both.
The Result – This is a spoiler! Click or tap here to show the result.

By presenting customers with modals encouraging next steps and provoking action, our designs:
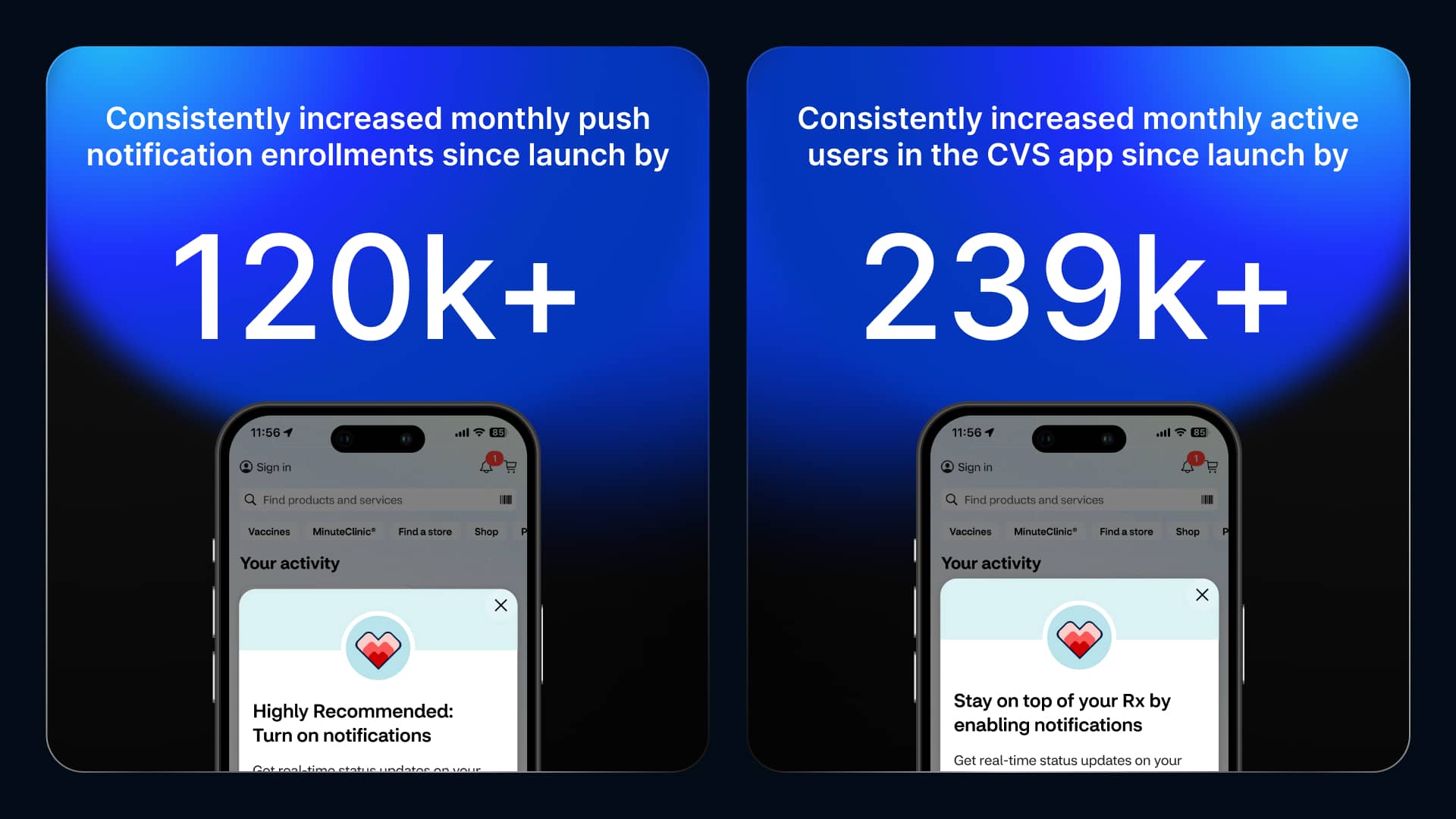
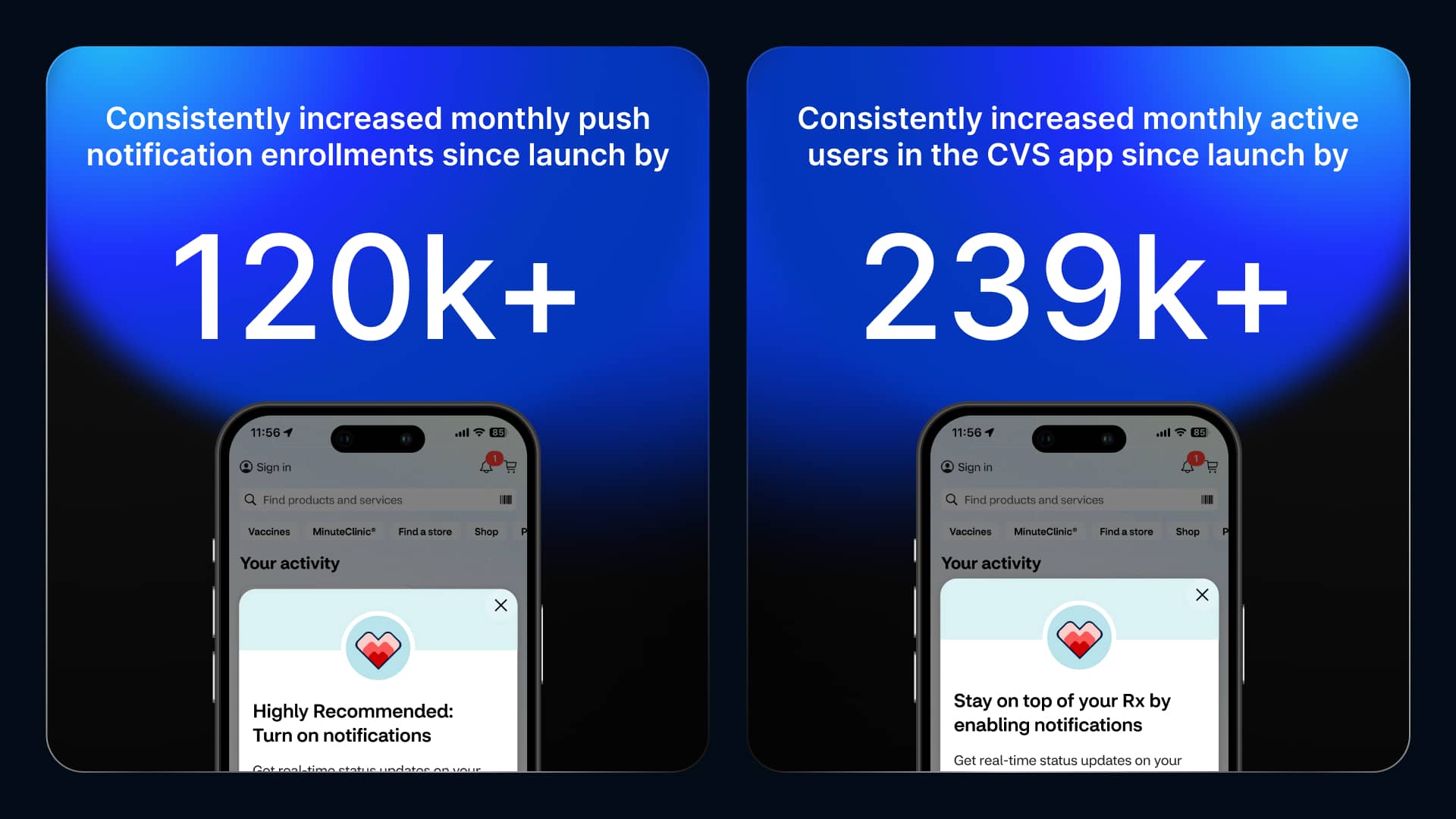
• Increased the number of users enrolled in push notifications by 120,000+ each month since launch, resulting in a larger user base for marketing via the CVS app.
• Increased the number of users with Pharmacy and Retail tied accounts by 72,000+ each month since launch, dramatically improving the number of tailored and personalized messages sent to customers.
• Boosted the number of monthly active users in the CVS app by 239,000+ since launch, increasing the amount of interaction and spend by customers using the CVS app.
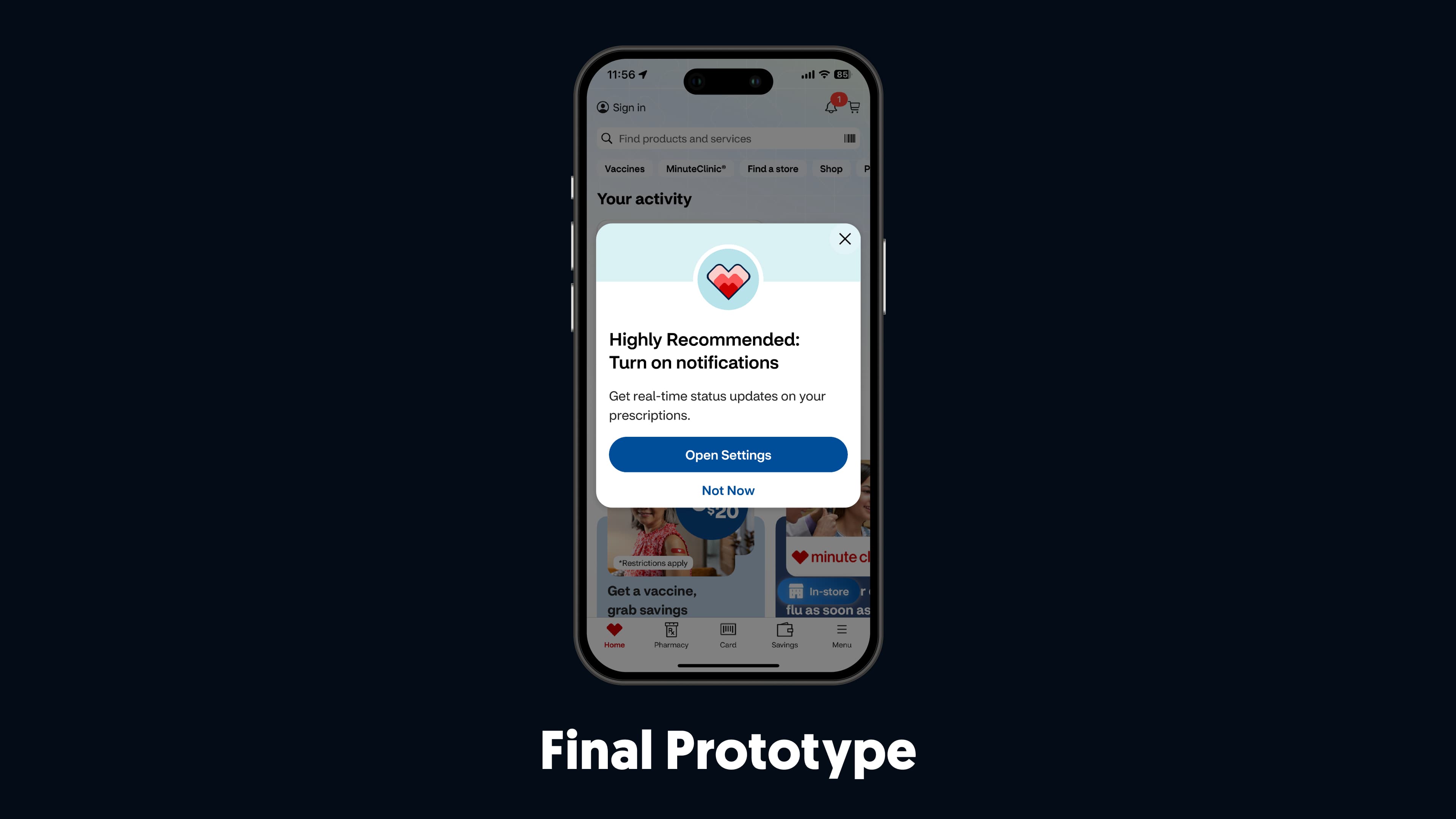
Take a look at the final prototype linked below:
1. Researching the Problem
Primary Research
After getting an understanding of what the product team needed —
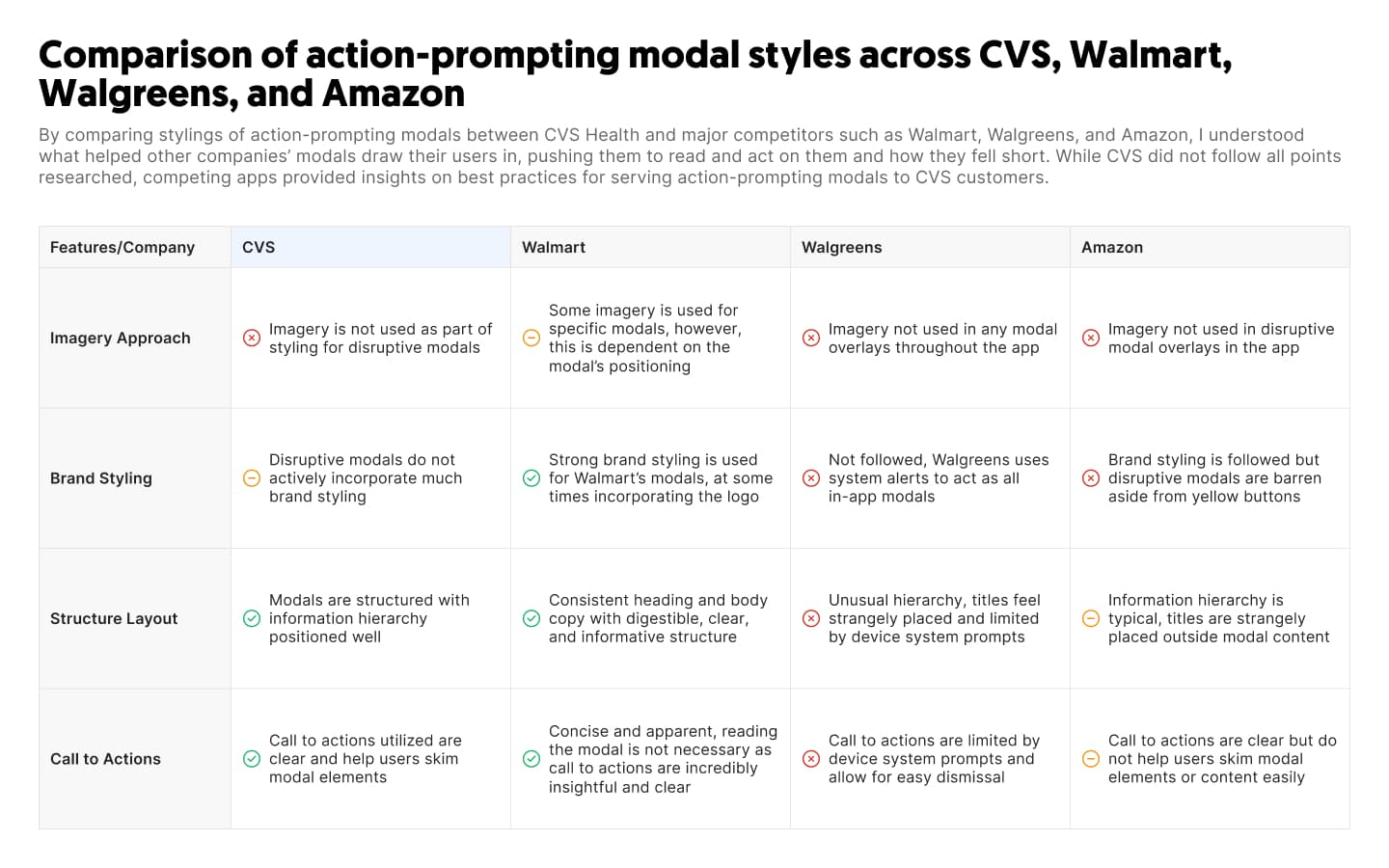
- Imagery: Incorporating imagery with branding captured users' attention, making them more likely to engage with a modal and read its content.
- Brand Style: Using consistent app branding, encouraged customers to view modals instead of dismissing them, as they felt more aligned with the app's overall design.
- Structure: Maintaining a consistent structure across modals drew users in, as they recognized visual similarities with previous modals they encountered in the app.

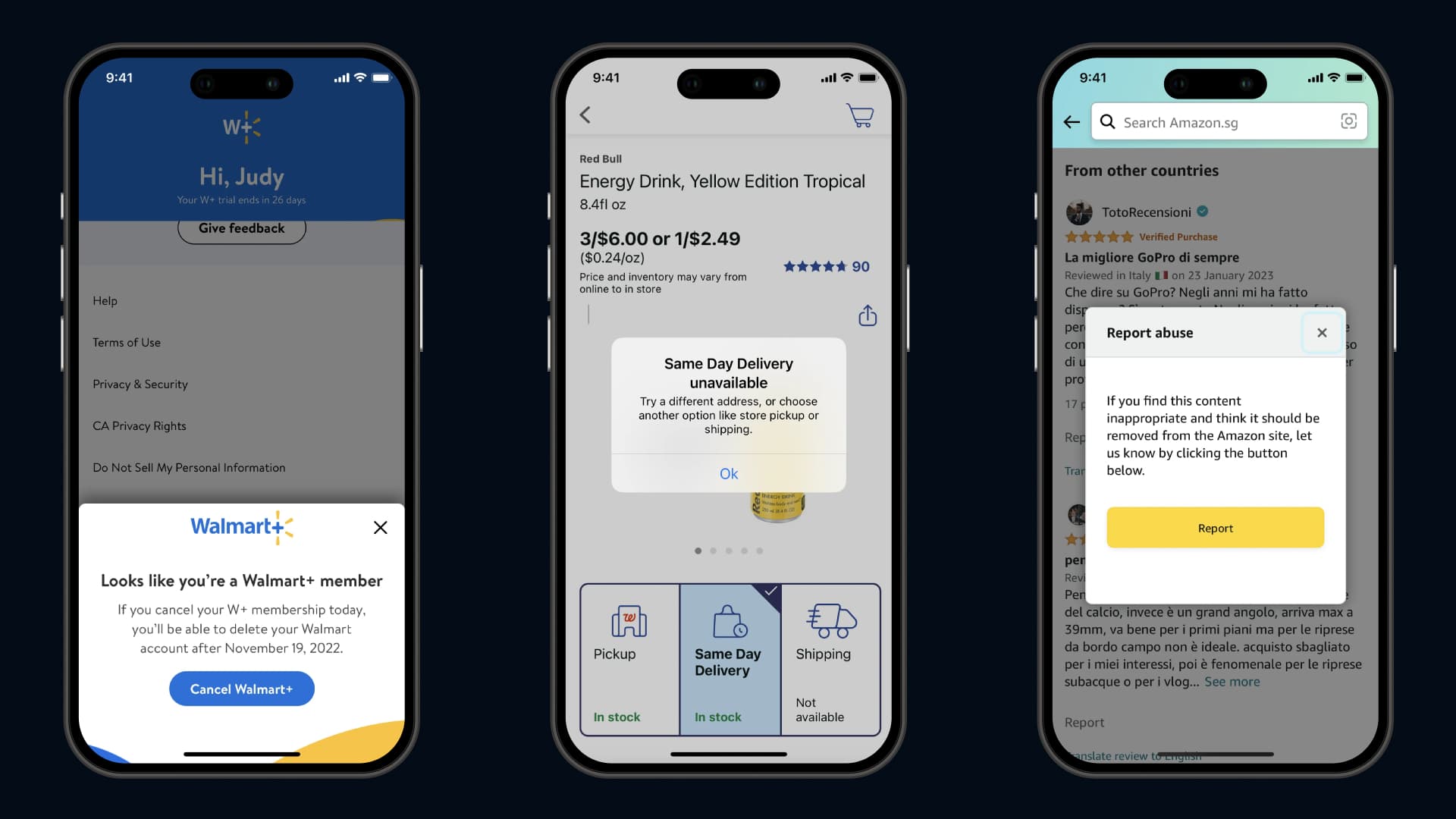
A Competitive Analysis

2. Ideation
Defining the Direction

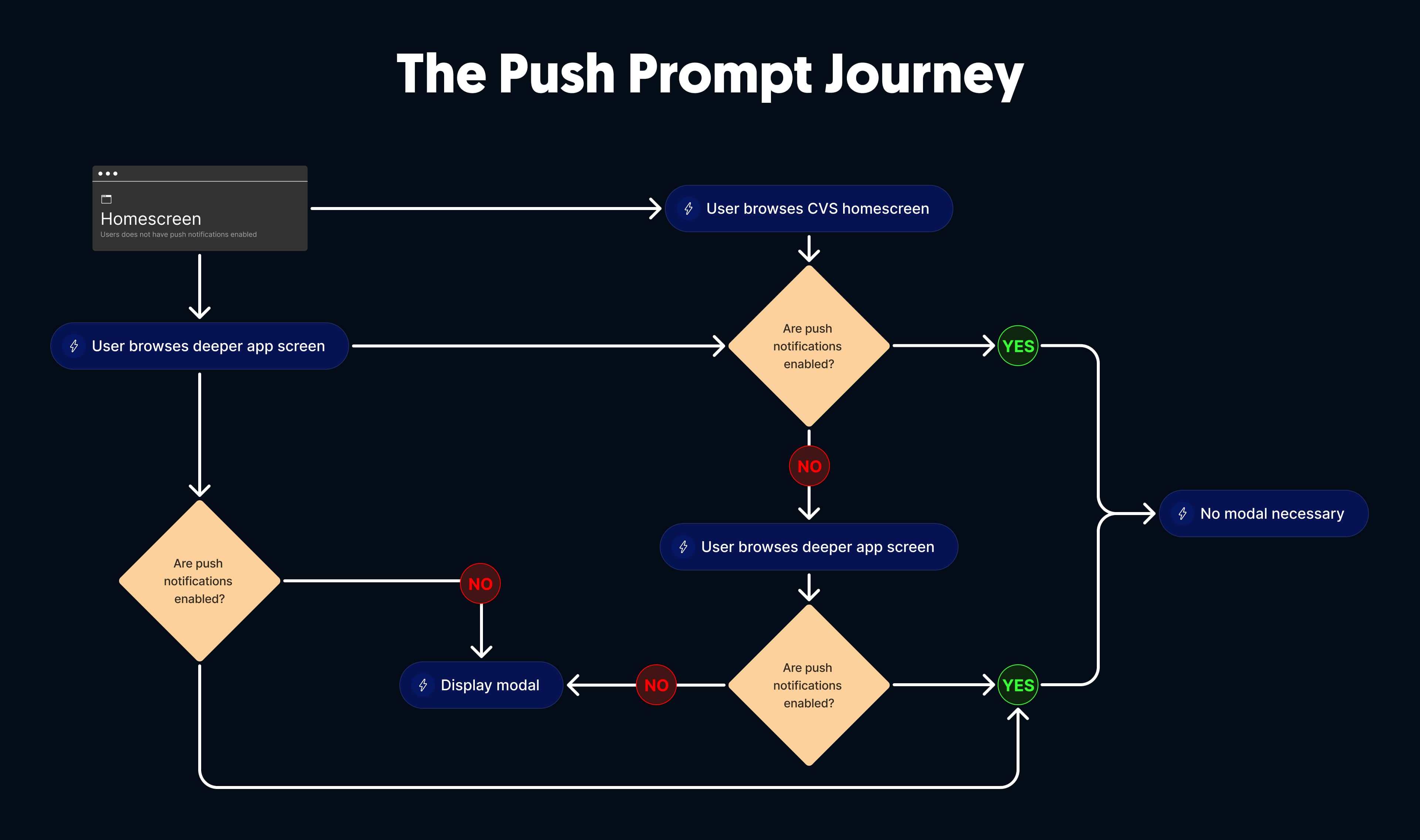
Analyzing the User Journey
As shown below, the modals we were tasked with creating could be presented to the same users during different user journeys.

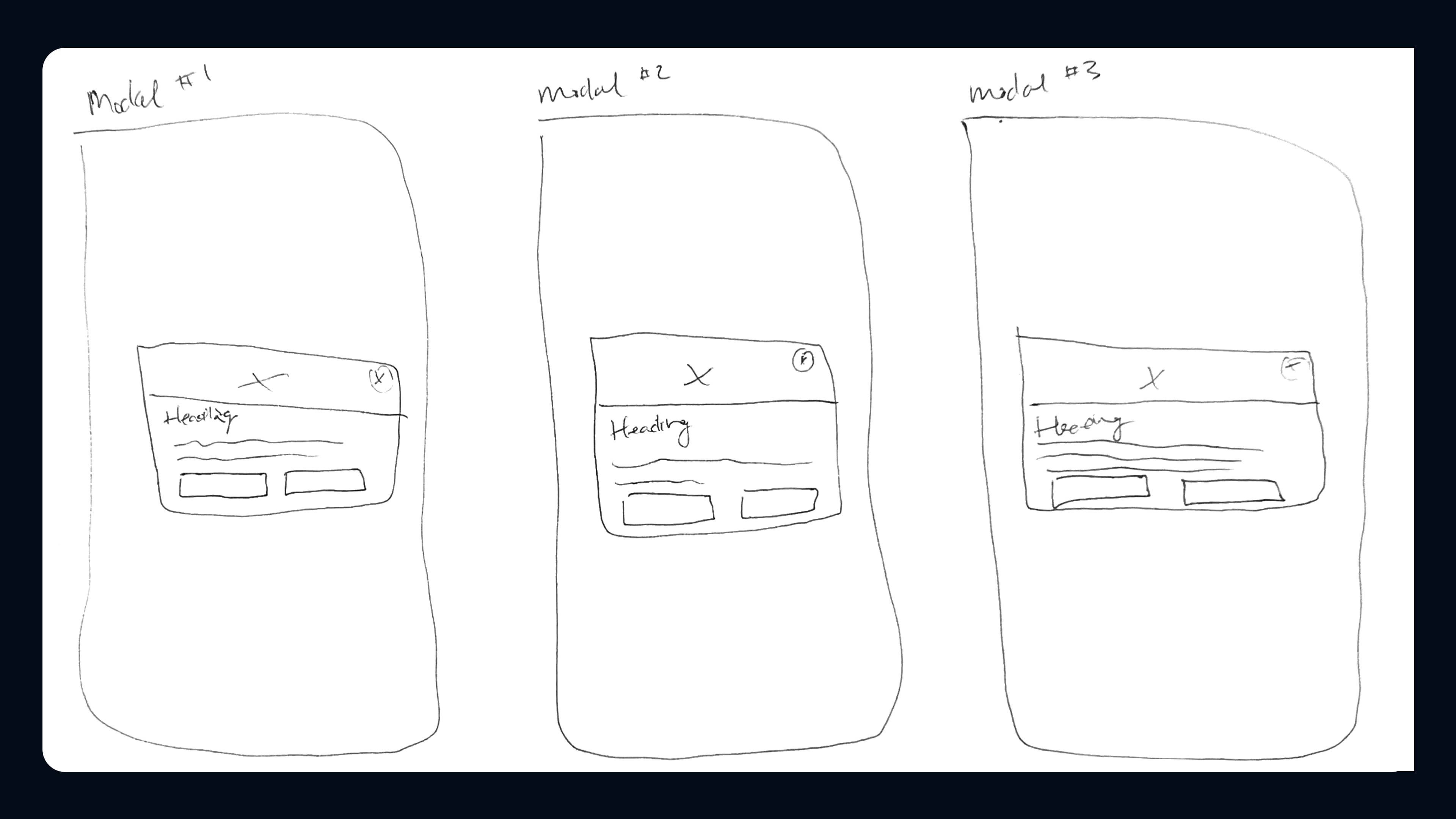
Sketches
After discussing with my team, the product team, and stakeholders, I explored Braze to understand the design limitations. Then, I created a demo campaign within Braze to establish the guidelines my team should follow during the design process.

Wireframing
Once I understood the design limitations and modal positioning through different journeys, I created wireframes within the Braze Campaign Manager.

3. Prototyping & Testing
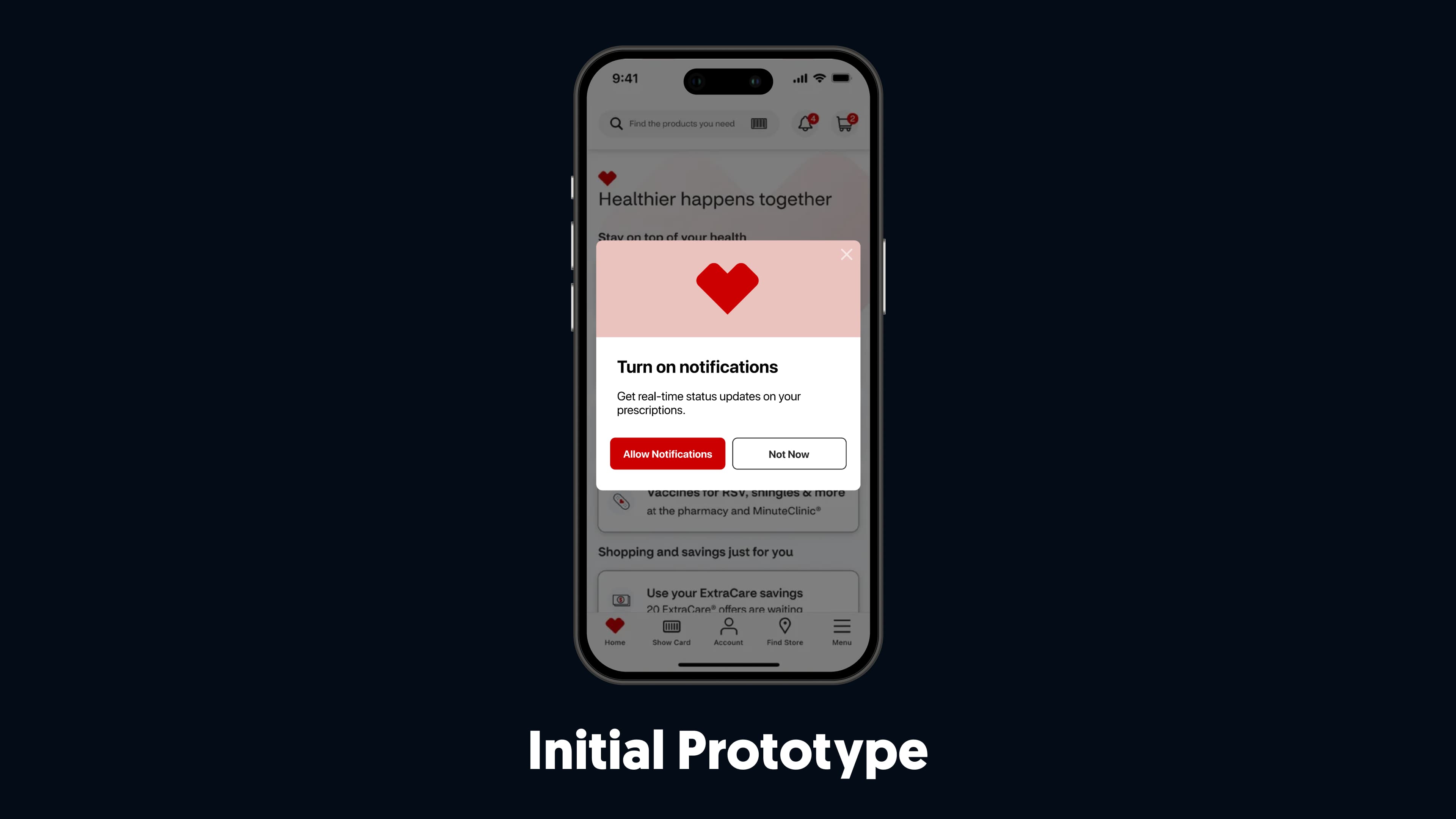
Designing the Prototype
Figma also made it easy to launch UserTesting tests to test different modals for various use cases and quickly make copy changes.

Testing the Designs with Customers
With the feedback provided from the UserTesting tests, my team and I understood which copy resonated most with users and whether the designs influenced them to interact with or ignore the modals.
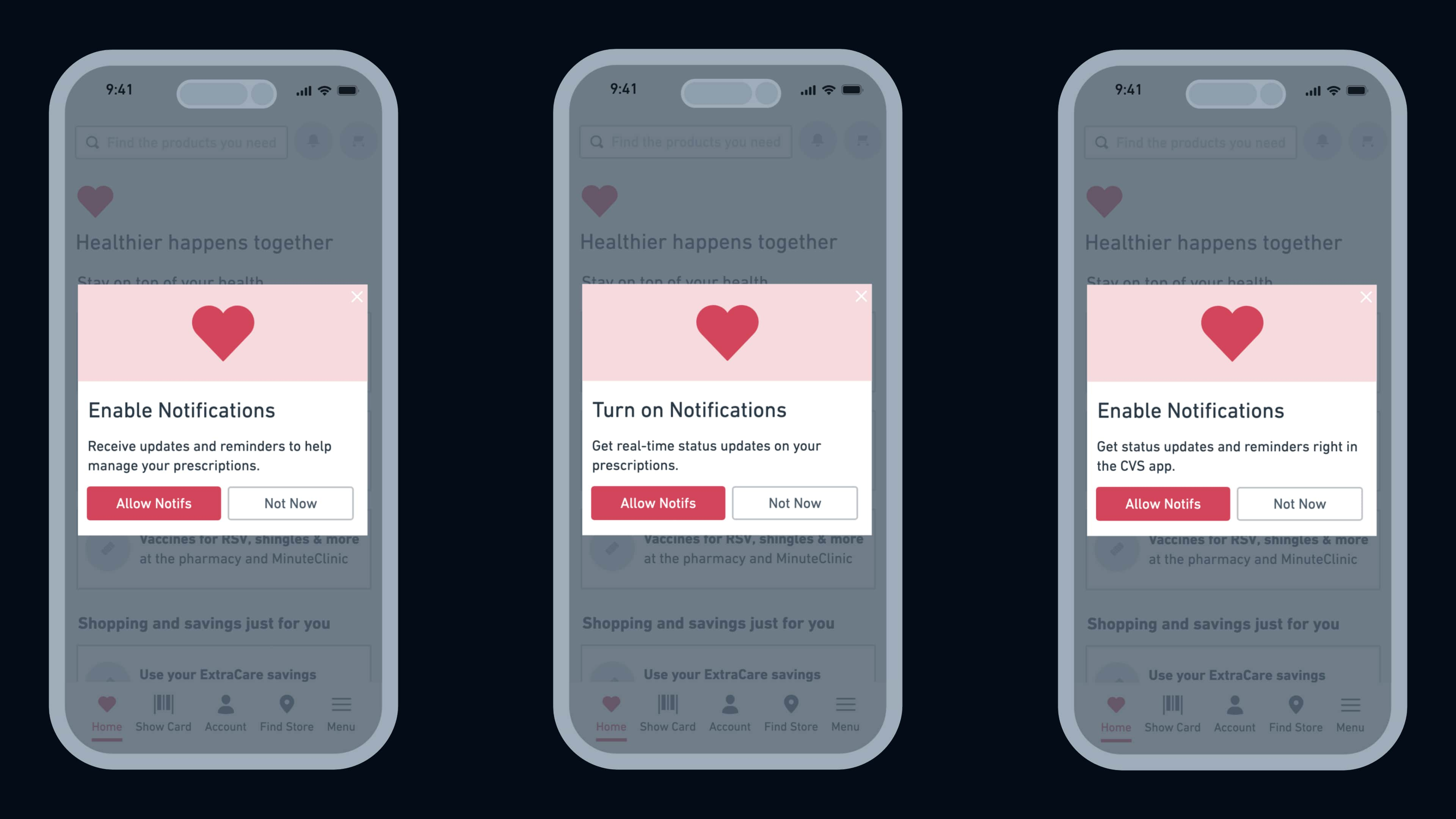
1. The copy lacked clarity. Users were unclear about the benefits of enabling push notifications, which made the call to action less compelling.
2. Users believed the only way to close the modal was with the "Not Now" button. Many requested a more visible close icon for easier dismissal.
3. Users felt the modal wasn’t meaningful, as its design resembled a third-party notification rather than a message sent directly from CVS.
4. Modifying the Design
Redesigning from Feedback
Based on the feedback and insights from the UserTesting test, it was clear which changes needed to be made to the designs.
With these issues noted, I made the following changes from feedback:
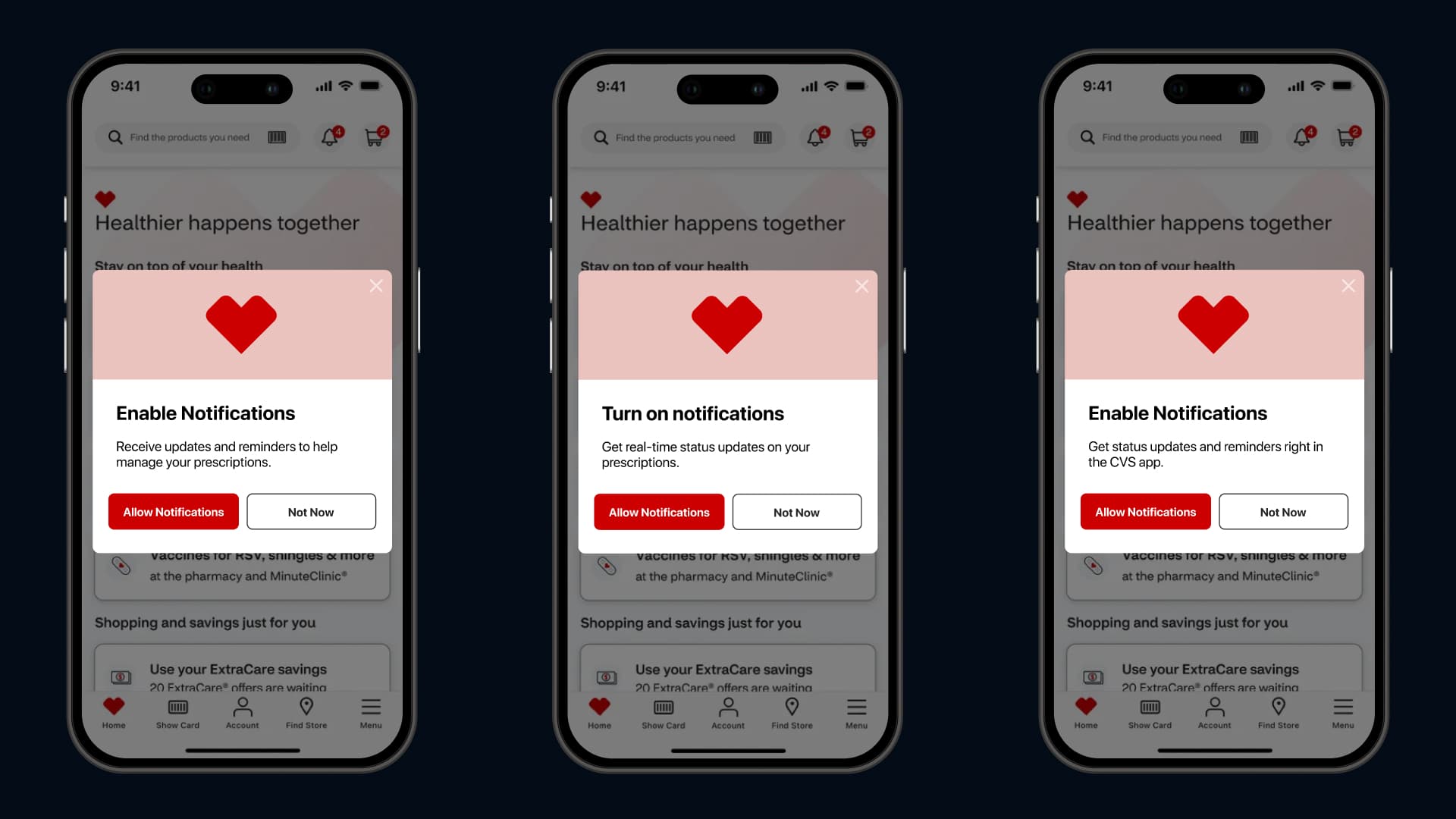
• I worked with the copywriter on my team ensuring users clearly understood the benefits of enabling push notifications , making the call to action more compelling.
• I redesigned the close button, ensuring that it was more defined and darker than the previous close button, allowing for clear utilization by users.
• I revised the modal designs in Braze to better align with our design system , ensuring our modals felt like a typical CVS communication to users.


Testing the Redesign
I shared the new modal designs with the product team then launched a new UserTesting test.
Additionally, users felt the new design was more aligned with CVS branding, unlike the previous version. We learned:
• Customers quickly understood the purpose of each modal , as the potential benefits of taking the recommended actions were clearly defined.
• Users were more comfortable interacting with all elements of the modal , with the close button being more noticeable and frequently mentioned in the tests.
• Customers felt the new modal better aligned with the CVS branding, making them more likely to trust and engage with it when displayed in the app.

5. Launching the Finalized Design
Conversations for Production
After sharing the UserTesting results with stakeholders, I continued discussions with the product team about next steps.
We discussed the best approach for implementation and how Braze campaigns would be used to push the modals my team designed into production.

Stepping up to the Challenge
By taking on this side of the project and working closely with the product team to launch the modals we designed, I understood:
➤ Eagerness to learn is invaluable.
➤ Adaptability is key.

Pushing to Production
The product team and my team translated our designs into the Braze Campaign manager by coding and pushing to production.
Take a look at the final prototype linked below:

6. Launch
Statistics from Going Live
After we implemented our designs, I spoke with the product team to gather metrics to share with my team.
• Increased the number of users enrolled in push notifications by 120,000+ each month since launch, resulting in a larger user base for marketing via the CVS app.
• Increased the number of users with Pharmacy and Retail tied accounts by 72,000+ each month since launch, dramatically improving the number of tailored and personalized messages sent to customers.
• Boosted the number of monthly active users in the CVS app by 239,000+ since launch, increasing the amount of interaction and spend by customers using the CVS app.

7. Reflecting
Looking Back
Leading and launching a project into production was an incredible learning experience.

What I Learned
When a teammate is reassigned unexpectedly, there is usually only one opportunity to have a knowledge transfer before they dive into their new project. With this in mind, I make sure to take detailed notes during all meetings and knowledge transfers, asking any and all questions in mind.
This taught me the value of detailed note-taking in all conversations, even those that seem less important, as any notes can help fill gaps that arise.

What I Would Do Differently
While the project achieved its intended outcome, I didn’t fully grasp the power of Braze’s capabilities until my designs were implemented.
This approach not only helps me grow as a designer, but also enables me to support my team by leveraging these tools, as they may not be familiar with how such tools can help us achieve our goals.

Thanks for Reading!
I appreciate the time you’ve taken to read through my case study and get an understanding of my process. Please reach out if you have any questions about my work on actionable push and modal prompts for CVS! I’d love to discuss it with you.
Feel free to take a look at another project by clicking one of the links below.