The Importance of User Personalization
Personalized onboarding in the Red Bull TV app
No time to read? Click or tap here for a TL;DR

~ An Overview
The Problem
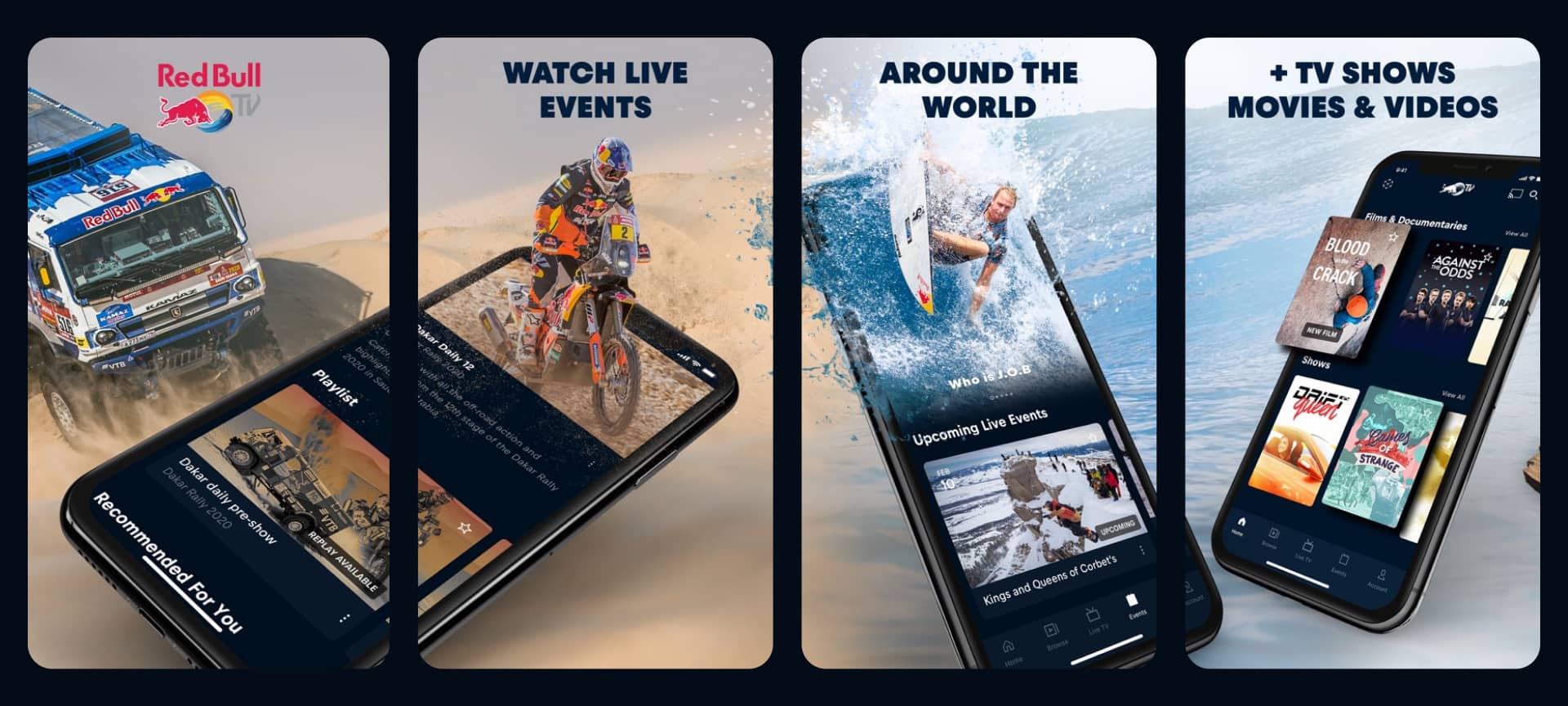
The Red Bull TV app provides access to exclusive video content from global adventure, entertainment from music artists, and live events featuring top athletes from around the world.

The Challenge
Red Bull was struggling to connect and engage with young consumers leading them to partner with the Interaction Design Program at Santa Monica College.
How might we personalize the Red Bull TV app to help Red Bull further connect and engage with their users?
Pausing for Clarity: This was a solo project.
My Role:
Ideation, research, prototyping, testing, and the design of the project.
My Solution:
I elected to implement a form of user personalization in the Red Bull TV app.
The Result – This is a spoiler! Click or tap here to show the result.
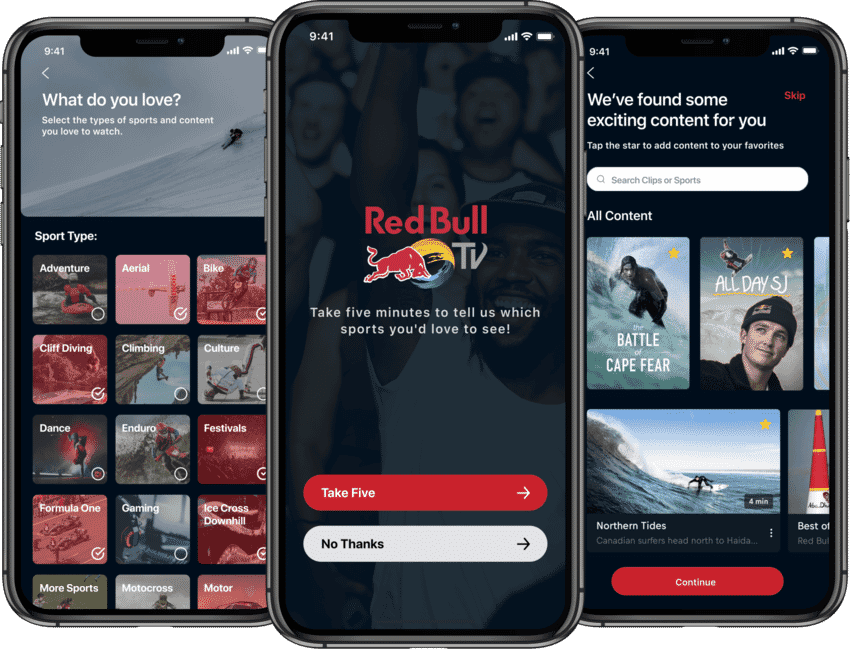
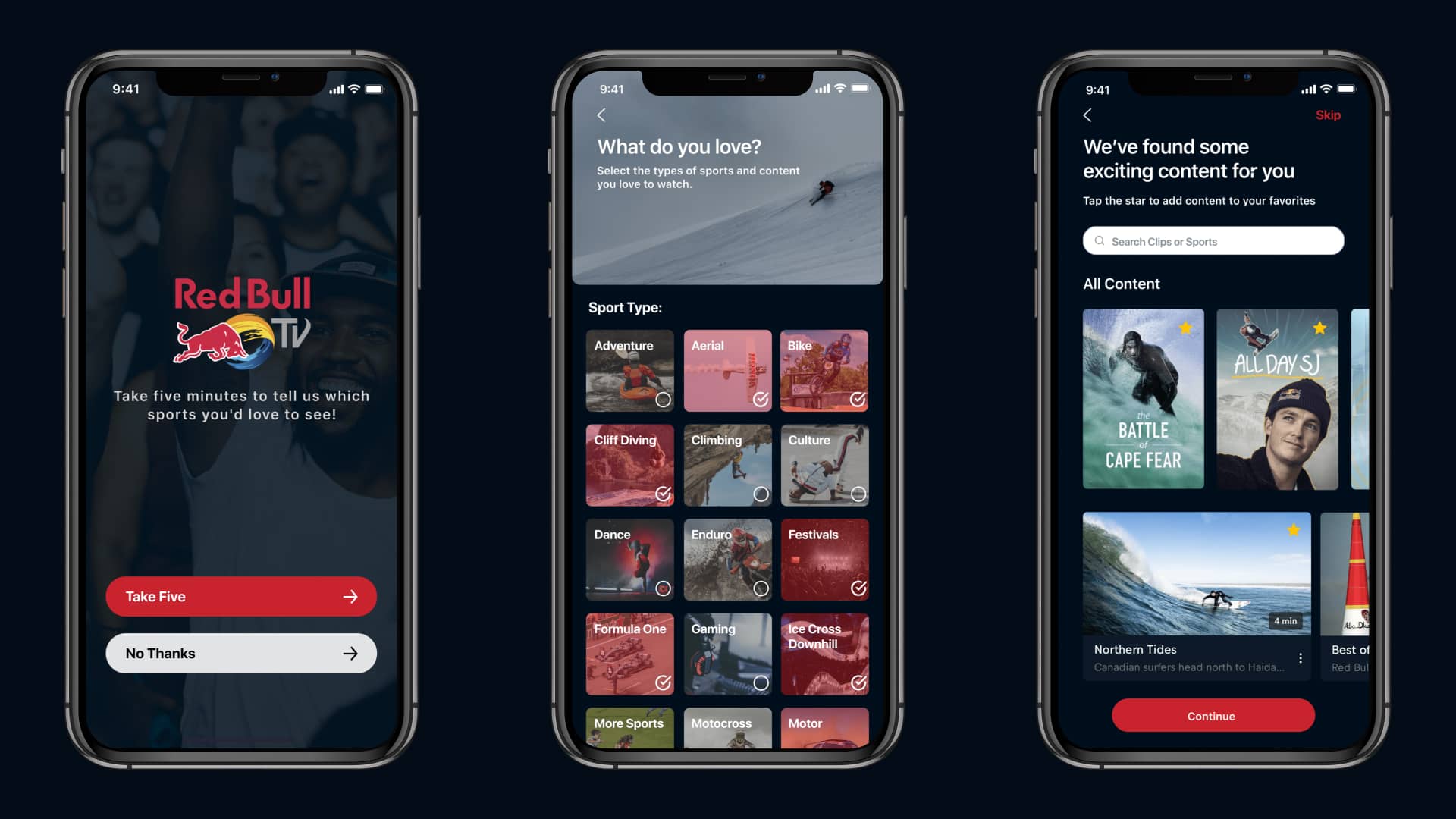
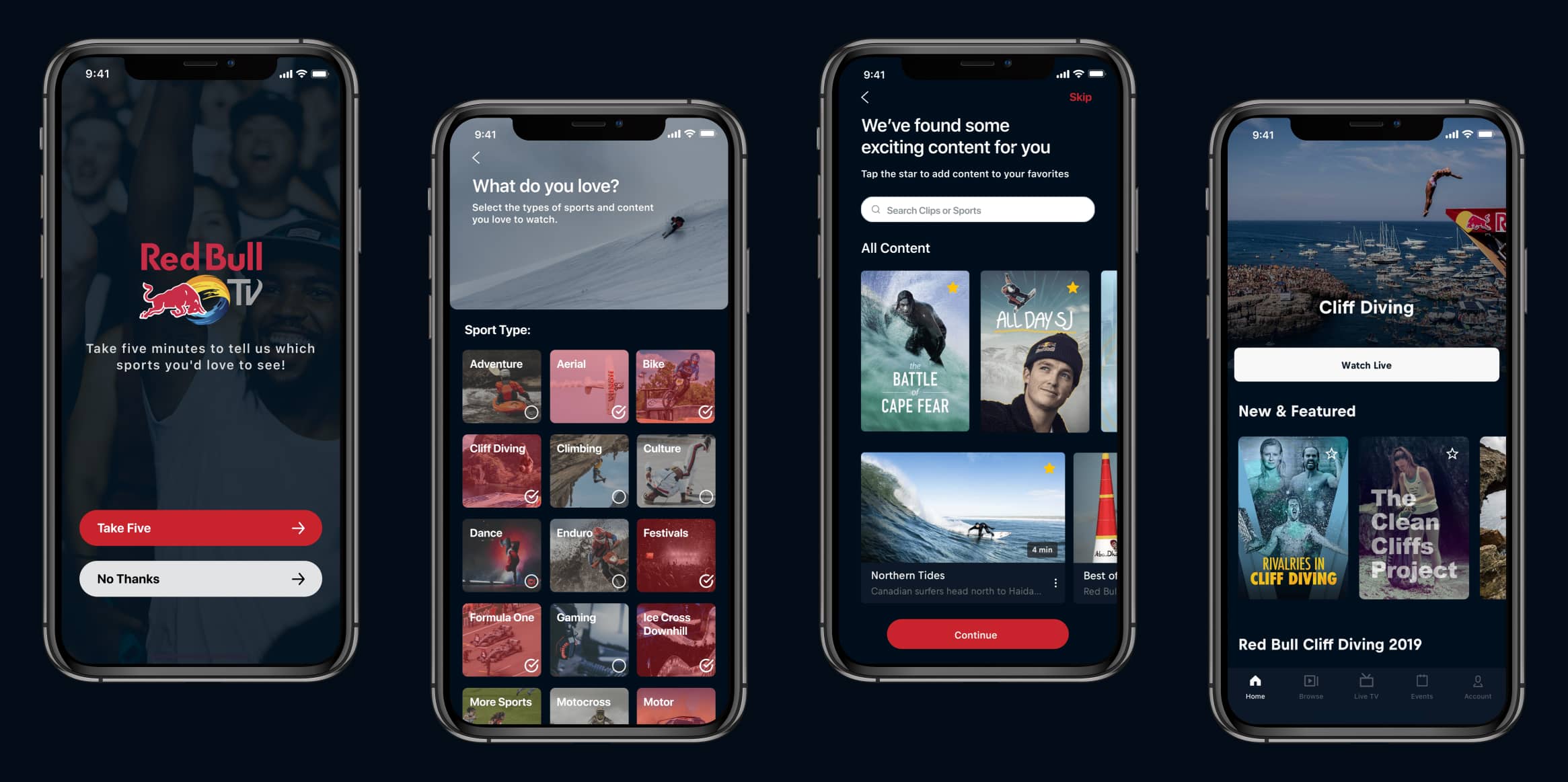
I implemented personalized onboarding in the Red Bull TV app, which let users select the content that appealed to them.
1. The Kickoff
Interviewing Stakeholders
Before diving into the initial research, I interviewed the project stakeholders on Red Bull's mobile design team to better understand the project goals.
“Consider how users could feel more comfortable using the app. Remember that their engagement impacts both them and Red Bull.”

2. Researching the Problem
Secondary Research
After the kickoff,
I learned that each company focused on connecting with their users by utilizing user data from one of the following:
- The users’ daily life: Listening habits, name of their significant other, a photo or video, etc.
- The users’ wants: Recommendations of products, an ease of completion, specific artwork, etc.

A Competitive Analysis
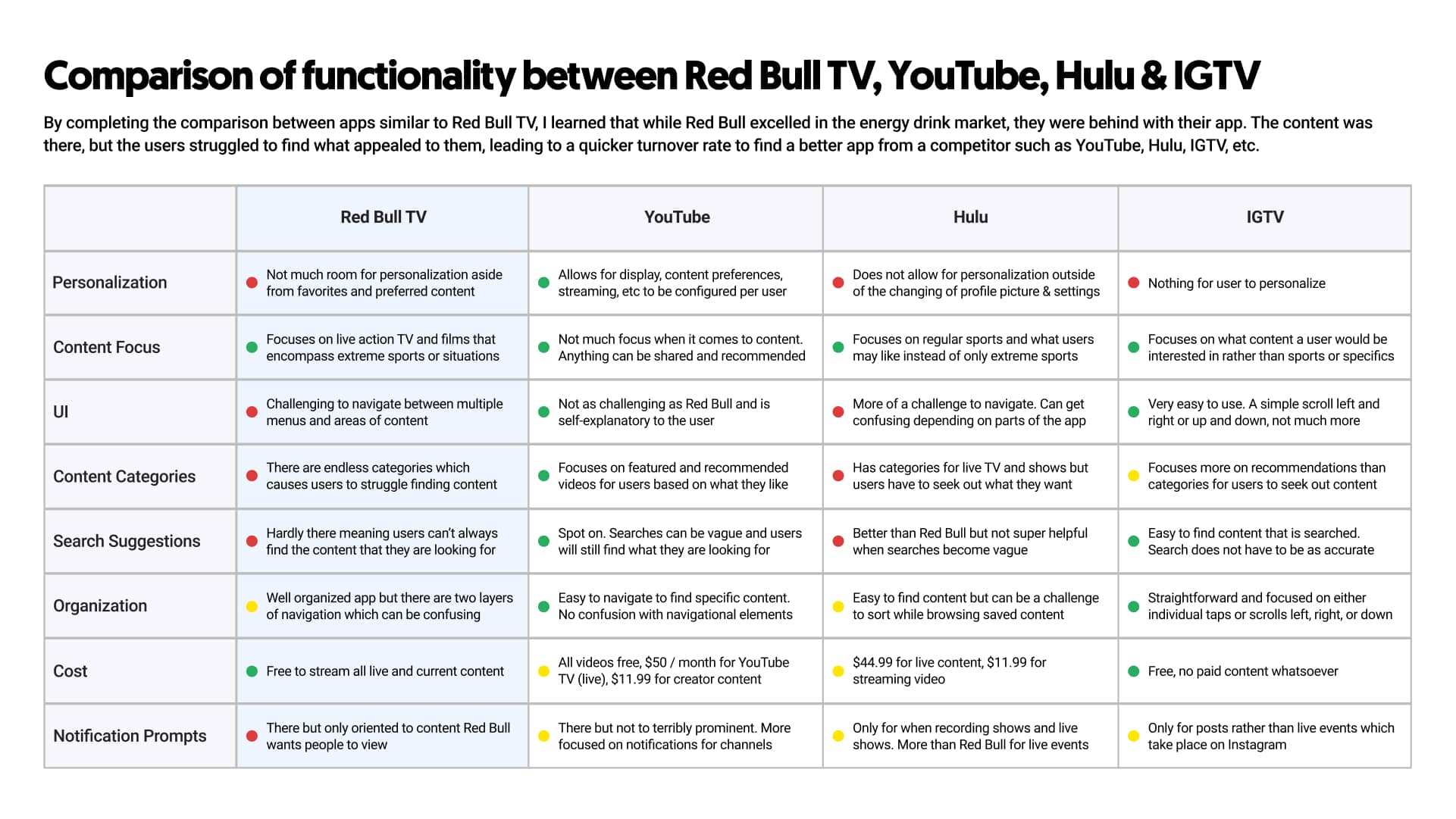
To get a better understanding the Red Bull TV market position, I completed a competitive analysis between Red Bull TV and similar content-focused apps such as YouTube, Hulu, and IGTV.
I found that while Red Bull dominates the energy drink market, they were behind when it came to their app.

A Heuristic Evaluation
Diving deeper into the research, I completed a heuristic evaluation of the app.

Understanding User’s Needs
Before ideating, I wanted to fully understand how current users found what they wanted to watch in the app.
From this I learned:
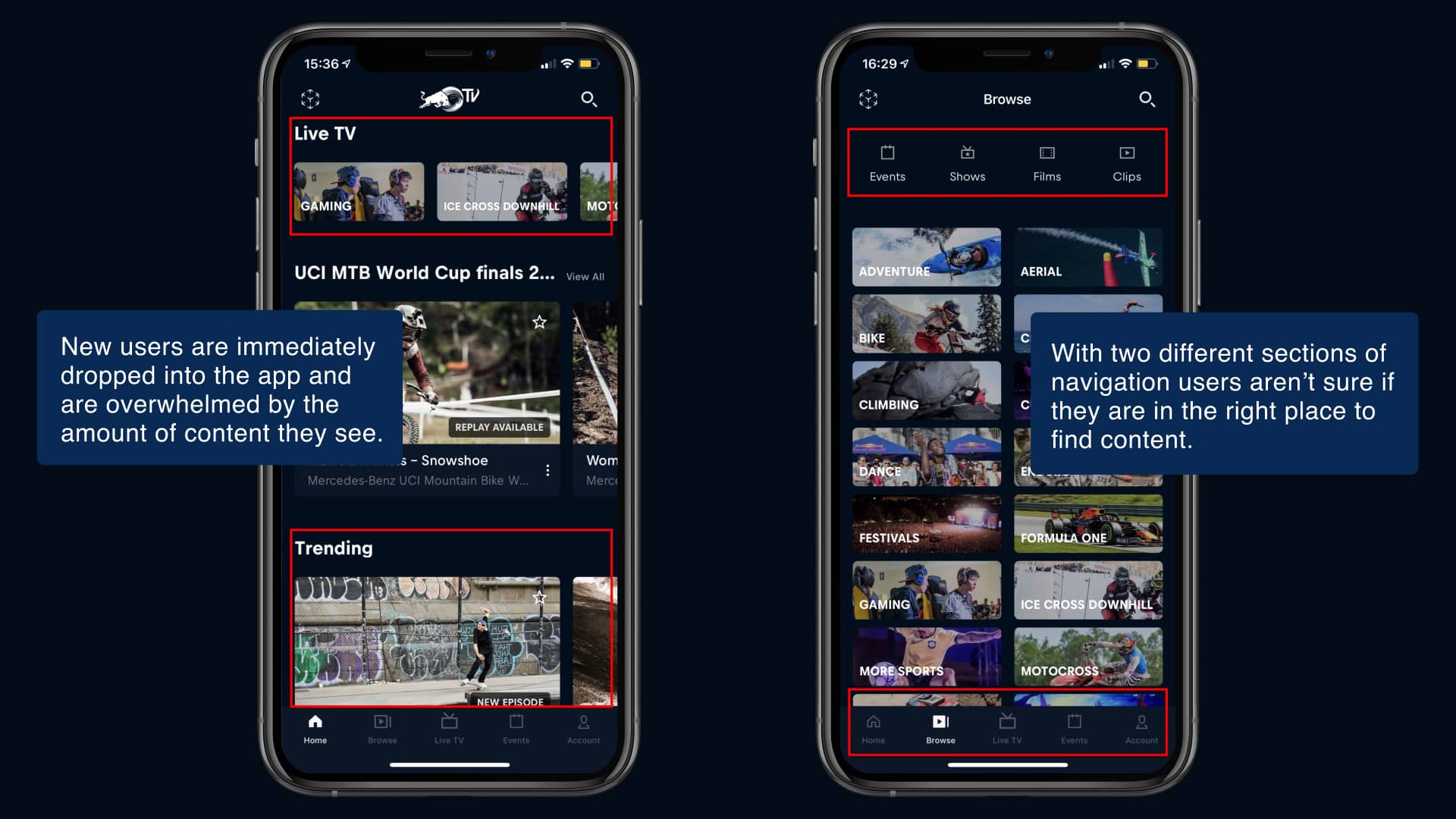
Multiple users felt information overloaded due to the sea of content shown to them from the start. With two menus, users didn’t have a quick and easy way to find and watch appealing content.
"I’m not here for the app; I’m here for the content. If I can’t find what I want to see on this app, there’s always another app."
This helped me focus on a major pain point:

3. Ideation
Narrowing the Focus
After honing in on the pain point I wanted to solve, I met with two stakeholders from Red Bull’s design team to discuss what direction to pursue.
I discussed all potential options with the team and
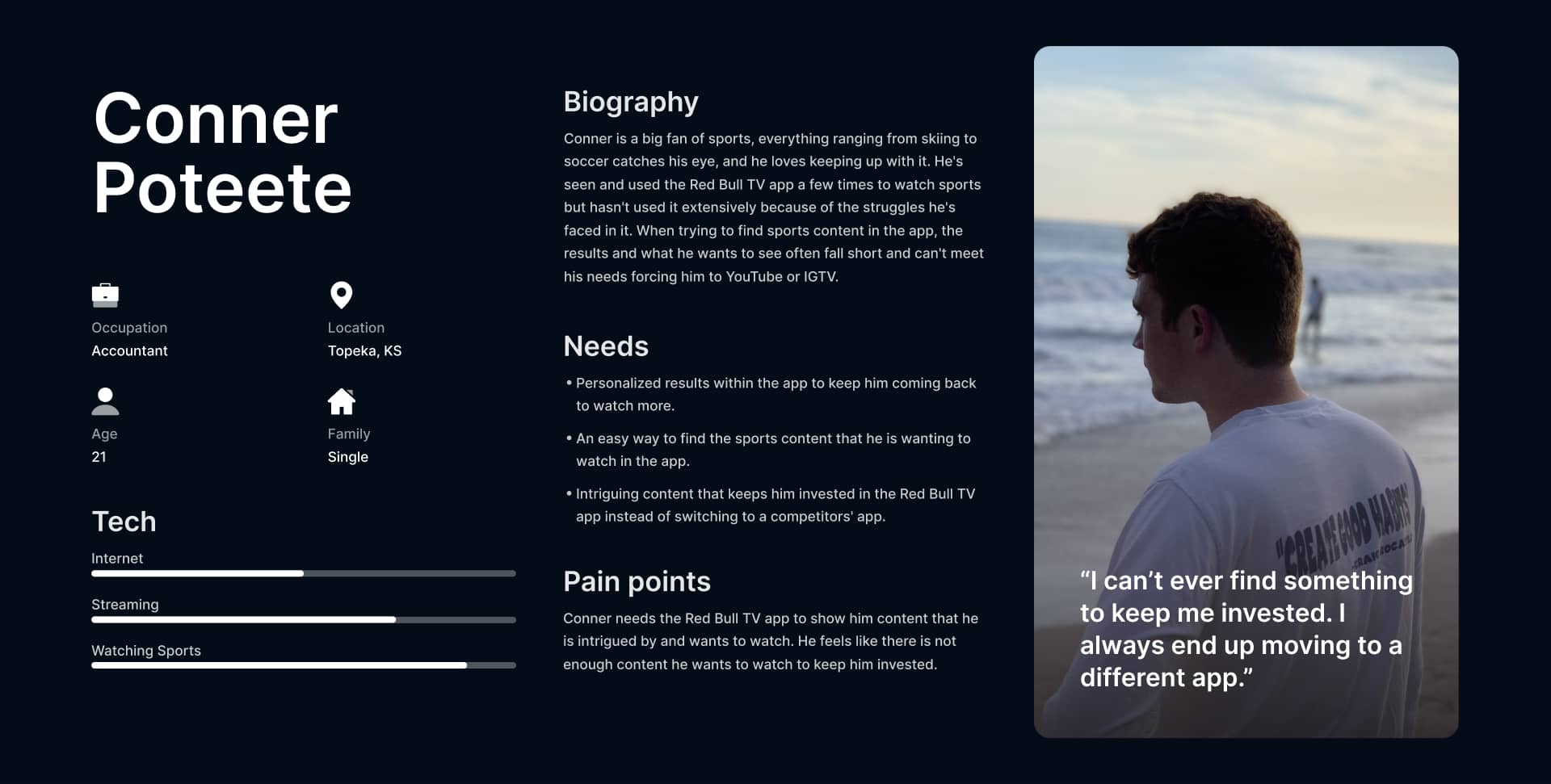
I then sat down and created a user persona

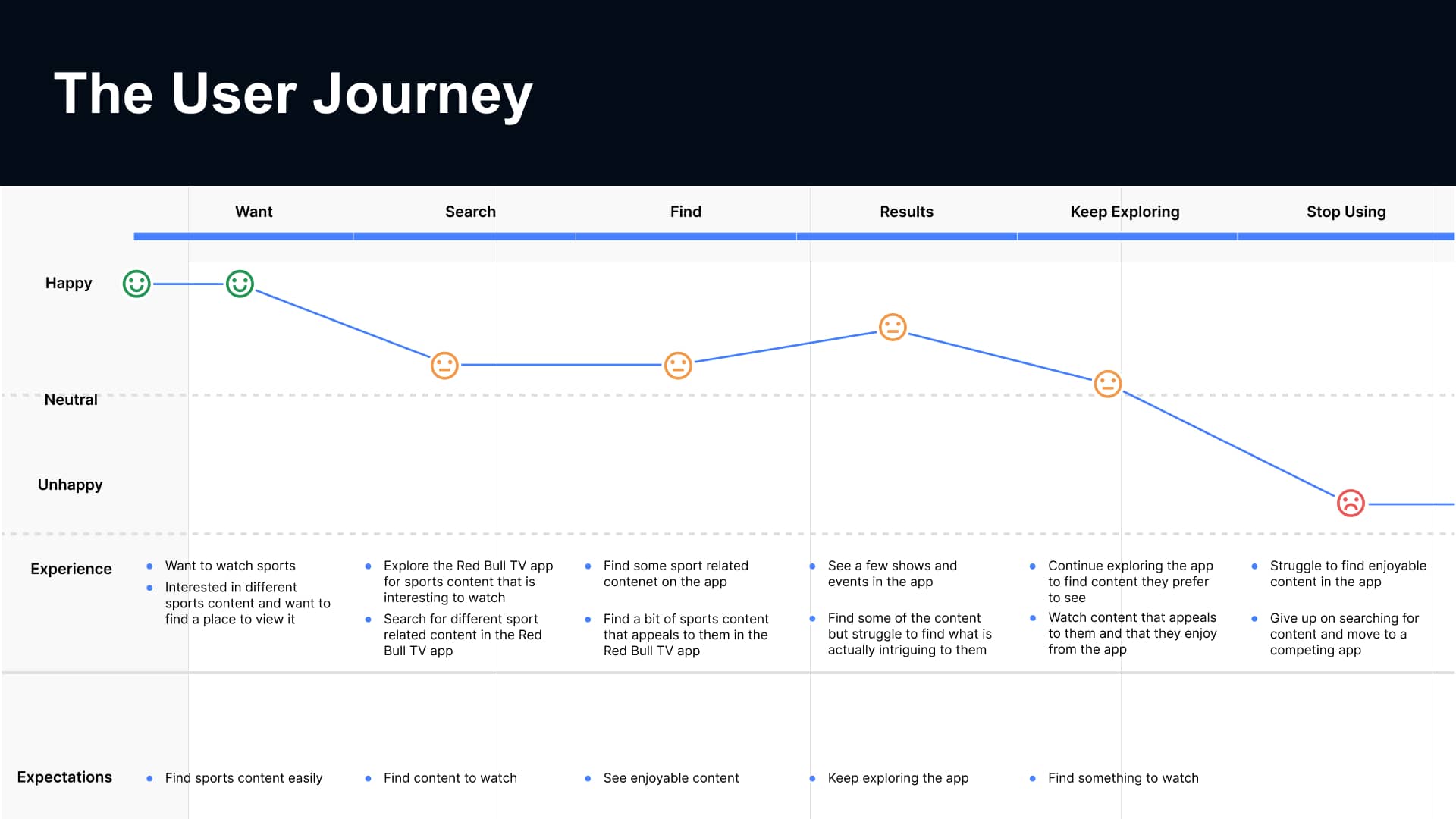
Dissecting the User Journey
I took a look at the current user journey to pinpoint where users were struggling to find content.
As you can see below,

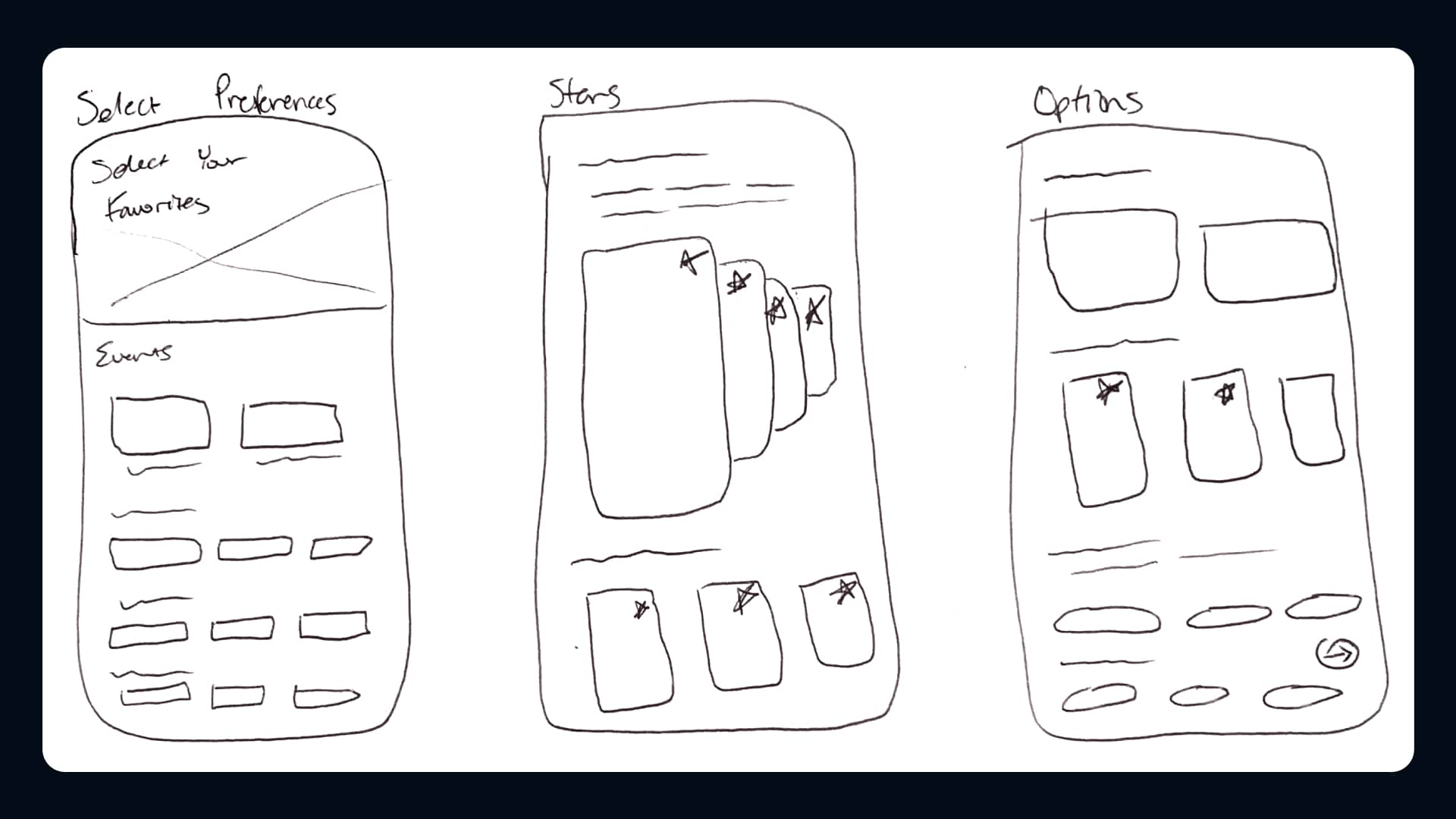
Sketches
I drew up a few sketches of what personalized onboarding might look like.

Wireframing
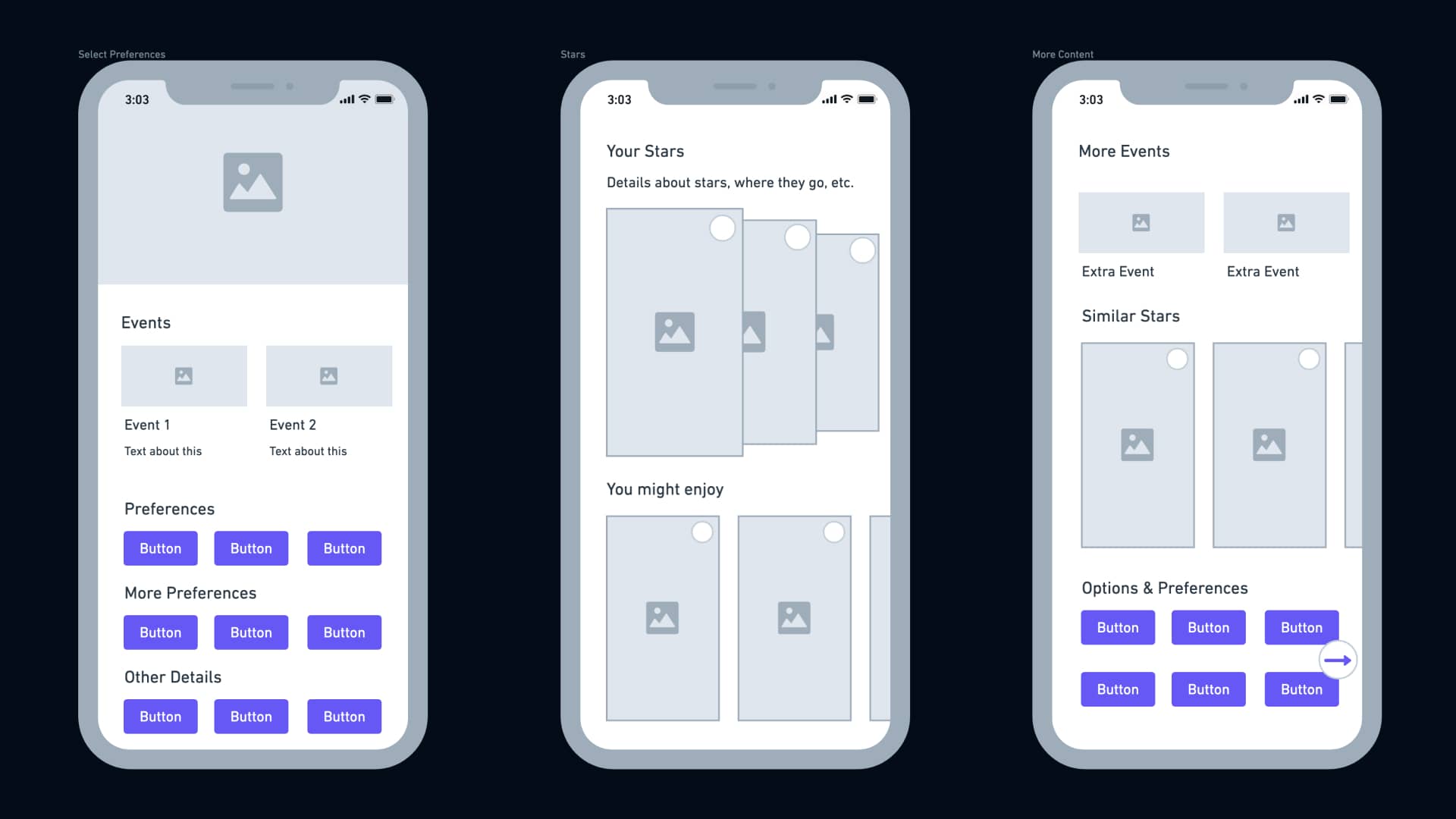
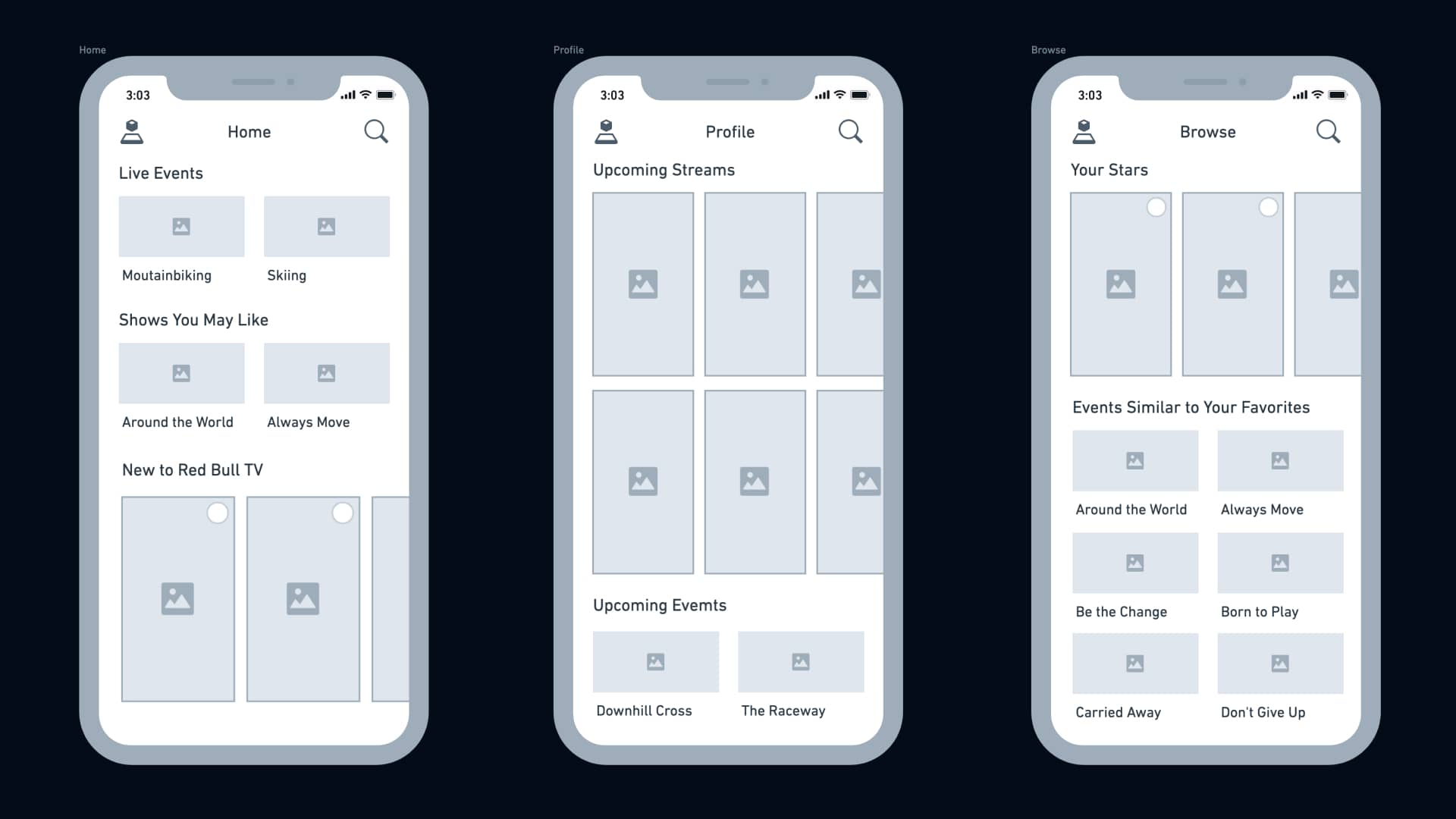
Once I had a key idea of the user’s needs and personalized onboarding, I created a few wireframes.


4. Prototyping & Testing
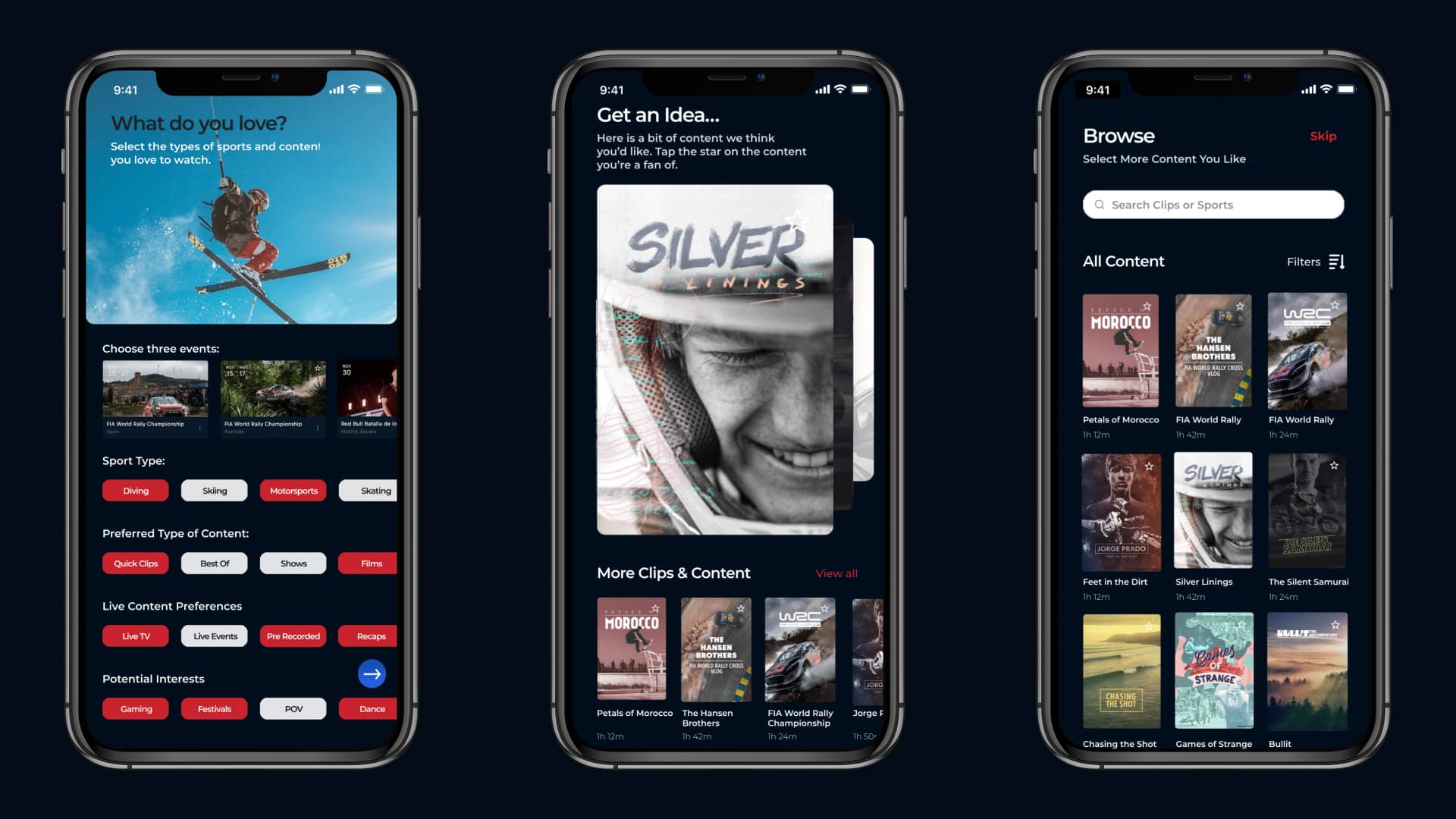
Designing the Prototype

Interviewing & Testing with Users
I tested my prototype with users of the Red Bull TV app to understand how personalized onboarding could help them find content and improve their engagement.

"This is easier to use, but I really hate how small the buttons are. Going through it feels like a chore… I don’t think I’d use it."

“I’d use this if I had to but don’t like the look or that it’s all text-based. Pictures of the sports for a visual of each category would be much better.”

"I like the options... they’re helpful, but the amount I have to scroll is ridiculous. I’d love if there were an easier way to select the preferences."
5. The Final Design
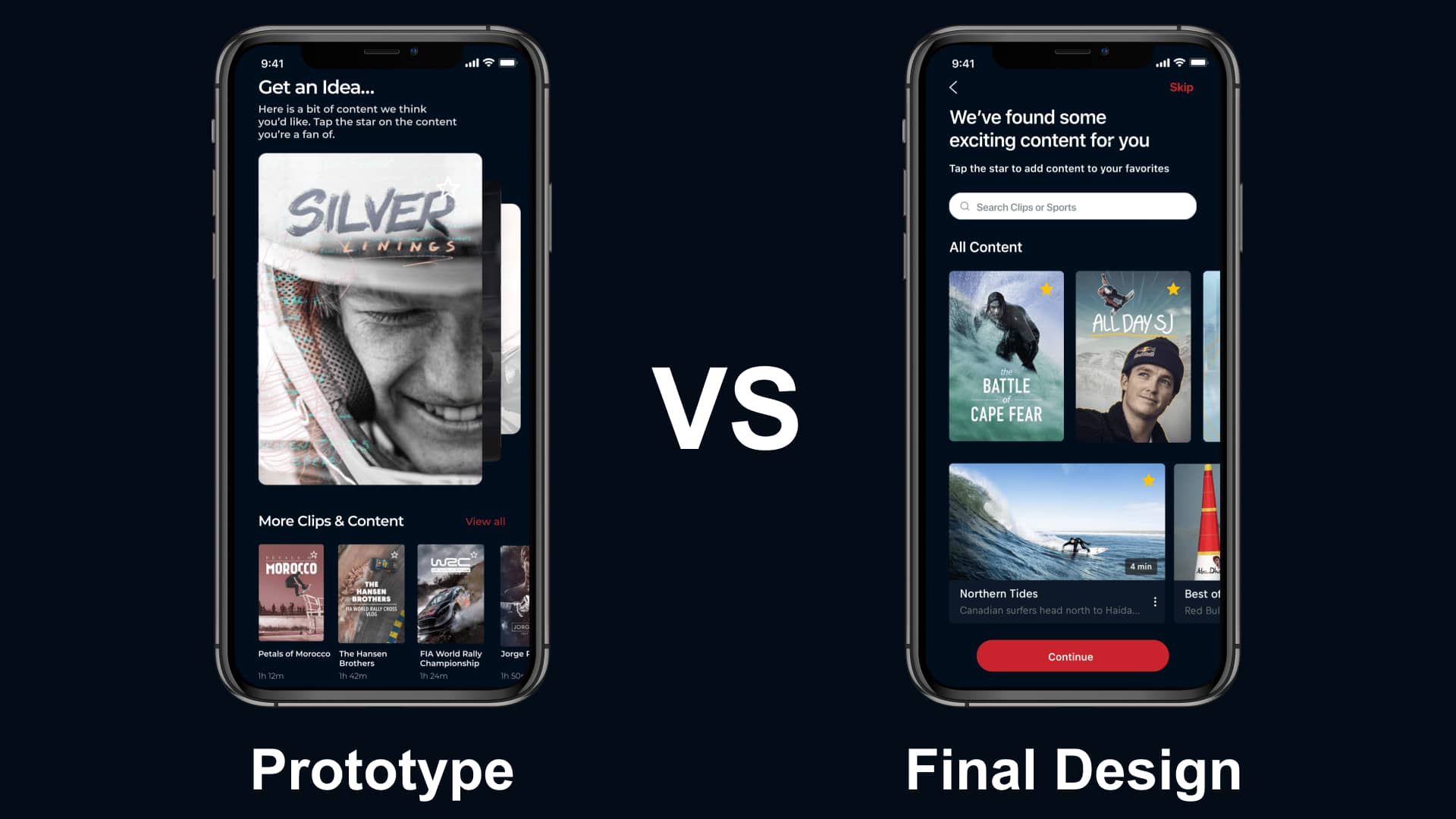
Redesigning from Feedback
From the feedback I gathered when testing the prototype, I knew that the design needed work.
I removed the layers of options and added each genre from the Red Bull TV app to the prototype.


Testing the Final Design
Users could easily move straight into the app and watch content that appealed to them instead of wading through multiple pages to find something that barely met their needs.


"This is much clearer than the buttons I had to scroll through. I love how there are pictures of sports so I can easily pick and choose.”

“By just going through this, I feel like the app is going to be more oriented toward what I want to watch. I’m not worried about finding shows I like.”
The Final Designs
➤ Take a look at the final prototype

The Pitch
During the pitch, I shared the insights and details that I gathered from users.
A few of success metrics follow:
With onboarding users felt 50% more invested in the app. Users of the app were able to find content in the app 80% faster. 70% of users mentioned they would not fall back on a competing app with onboarding built into the Red Bull TV app.

“I’d use this if I had to but don’t like the look or that it’s all text-based. Pictures of the sports for a visual of each category would be much better.”
Preparing Handoff
After the pitch I spoke with engineers about handoff to ensure that onboarding could be accurately implemented.
By discussing and working with developers for handoff, I understood:
- Execution includes the design. Handoff started as a bit of a struggle because of clarity with the design system.
We discussed the design, what was needed from a development standpoint, and how I could be involved in their agile process.
- Collaboration is key. Without clear communication, something will go wrong.
To avoid this, I continually spoke with and helped engineers understand the design requirements and their limitations to complete successful implementation.

6. Reflecting
Looking Back

What I Learned
As the sole designer, I was responsible for every single part of the project.
When interviewing users, they mentioned that they were happy with most parts of the Red Bull TV app.

What I Would Do Differently
While this was a solo project, I relied on my understanding of certain processes a bit too much.
This didn’t hurt my progress but would have helped me articulate and build on different ideas quicker.

Thanks for Reading!
I appreciate the time you’ve taken to read through my case study and get an understanding of my process. If you have any questions about my Red Bull TV project, please reach out! I’d love to discuss it with you!