Helping Users Breakdown and Tailor Their Day
Creating an innovating to-do app
No time to read? Click or tap here for a TL;DR

~ An Overview
The Problem
There are hundreds of to-do apps focused on helping users complete daily tasks.

The Challenge
How might we create a to-do app that helps users break down their day using personalized push notifications and settings?
Pausing for Clarity: This was a side project that never shipped.
My Role:
Ideation, research, prototyping, testing, and design of the project.
Our Solution:
We created a to-do app allowing users to tailor their preferences down to the second.
The Result – This is a spoiler! Click or tap here to show the result.
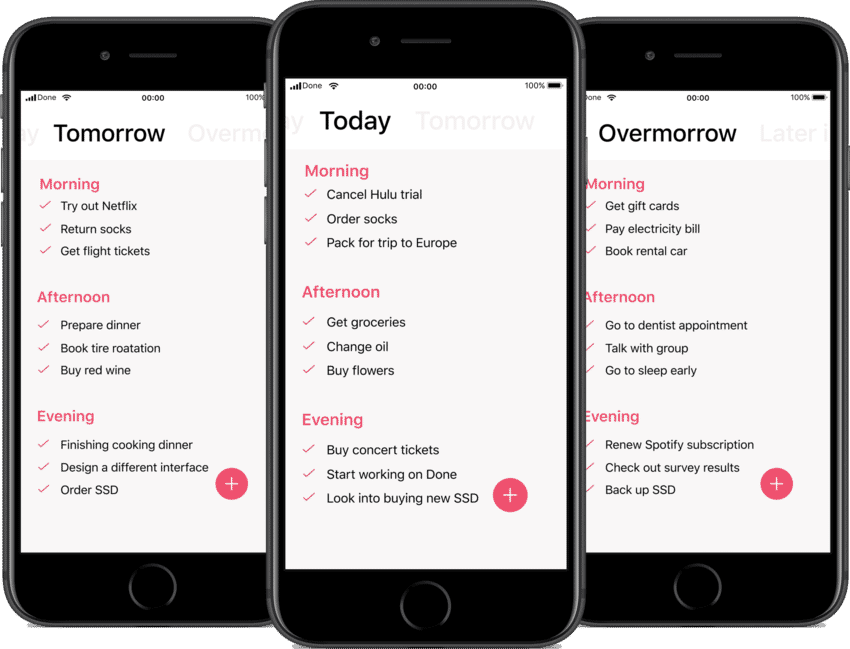
We implemented a day breakdown, providing users with the ability to divide tasks into different parts of the day while tailoring their notifications.
1. Researching the Problem
Secondary Research
We learned that users were struggling in two key areas:
- Push notifications: Users continually missed push notifications about their daily tasks causing them to fall behind.
- Day organization: Users wanted the opportunity to divide their day into sections. However, many apps removed this feature or did not have it.

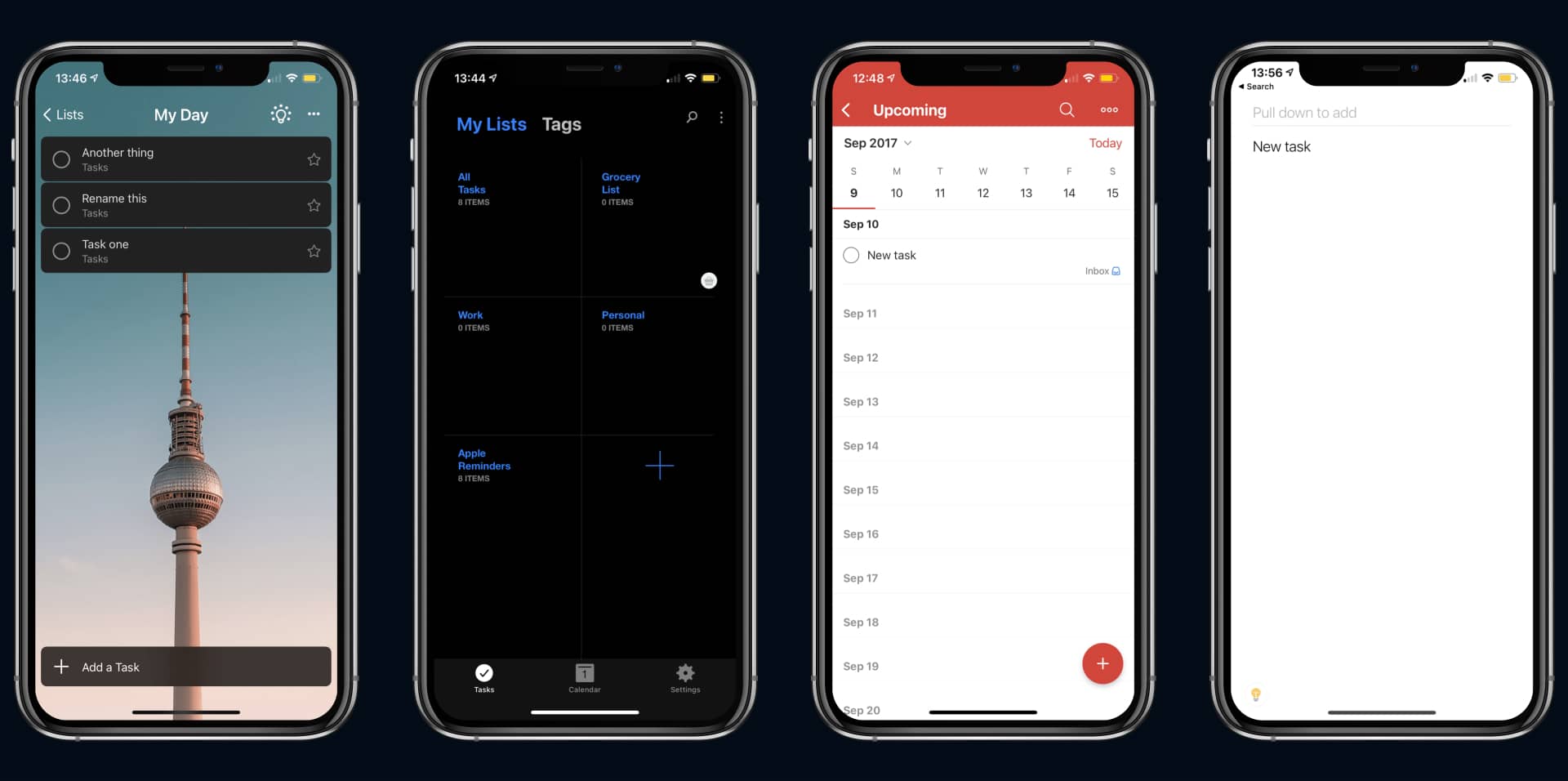
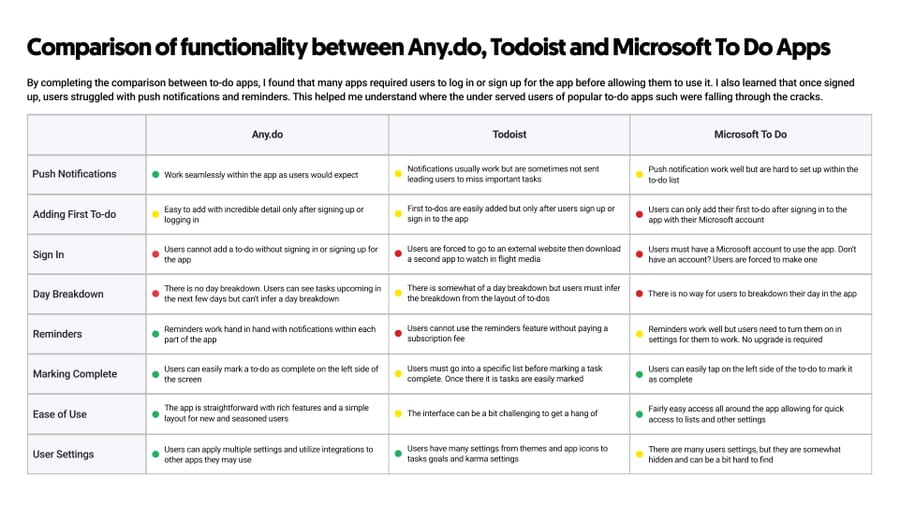
A Competitive Analysis
To get a better understanding of what users were missing, I completed a competitive analysis of popular to-do apps.

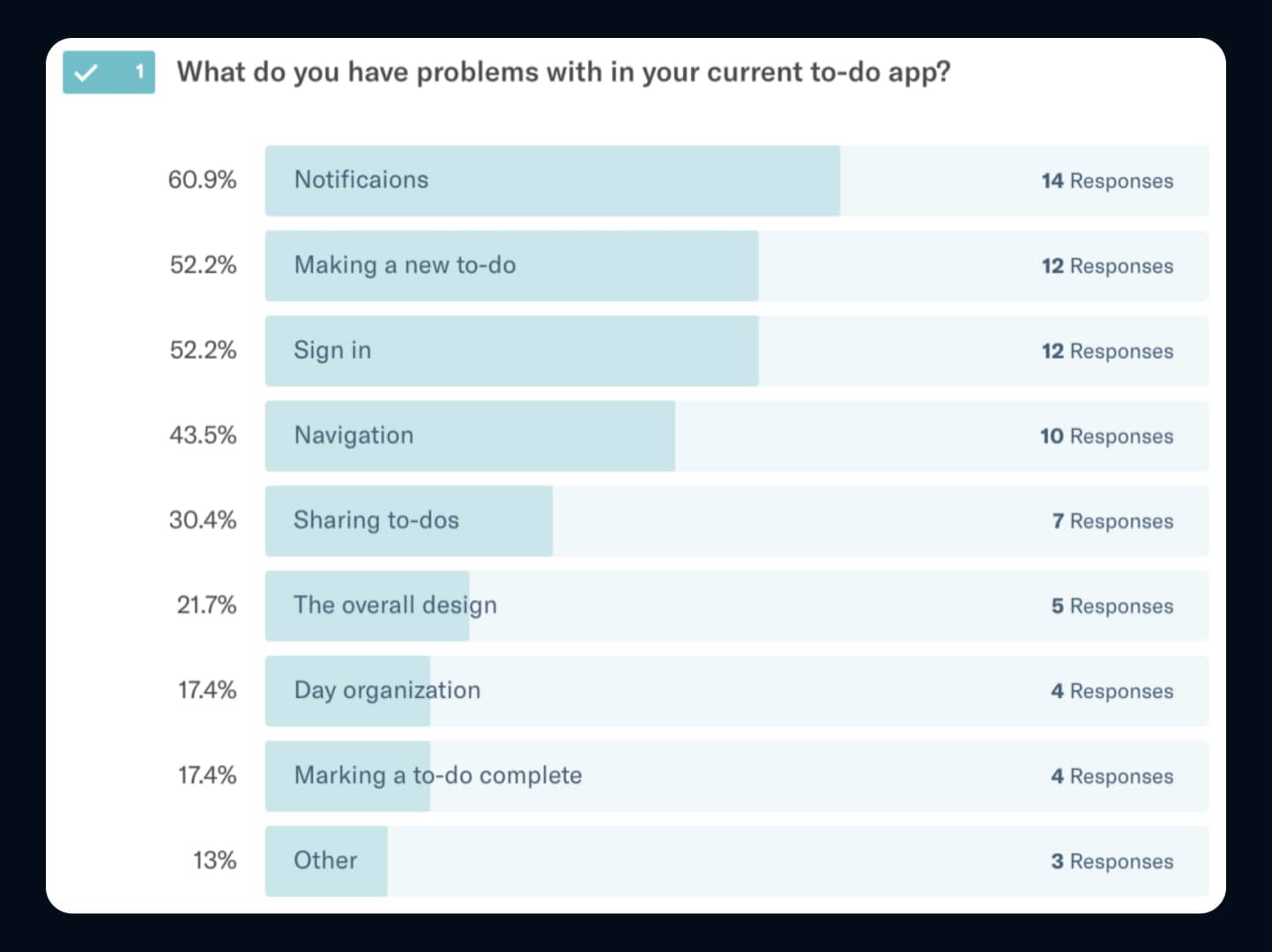
Understanding User’s Needs
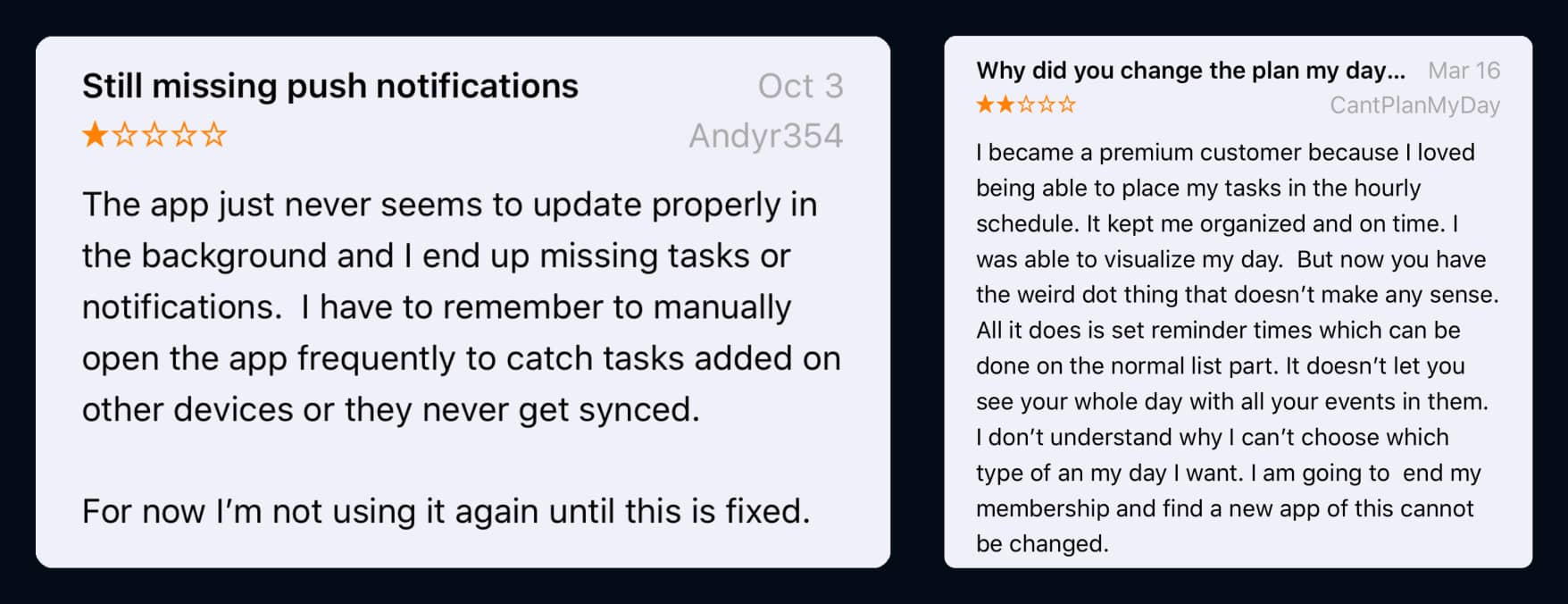
Diving deeper into the research, I reached out to multiple users of to-do apps on Twitter to better understand the needs of those who were falling through the cracks.
From this I learned:
Multiple users were missing notifications and wanted a more tailored approach. It was a struggle for users to create a to-do as many apps forced a sign-up or sign-in before a to-do could be created.
“I purchased premium because I loved placing my tasks in the hourly schedule. It kept me organized and on time.”
This helped Jevin and I focus on a major pain point:
2. Ideation
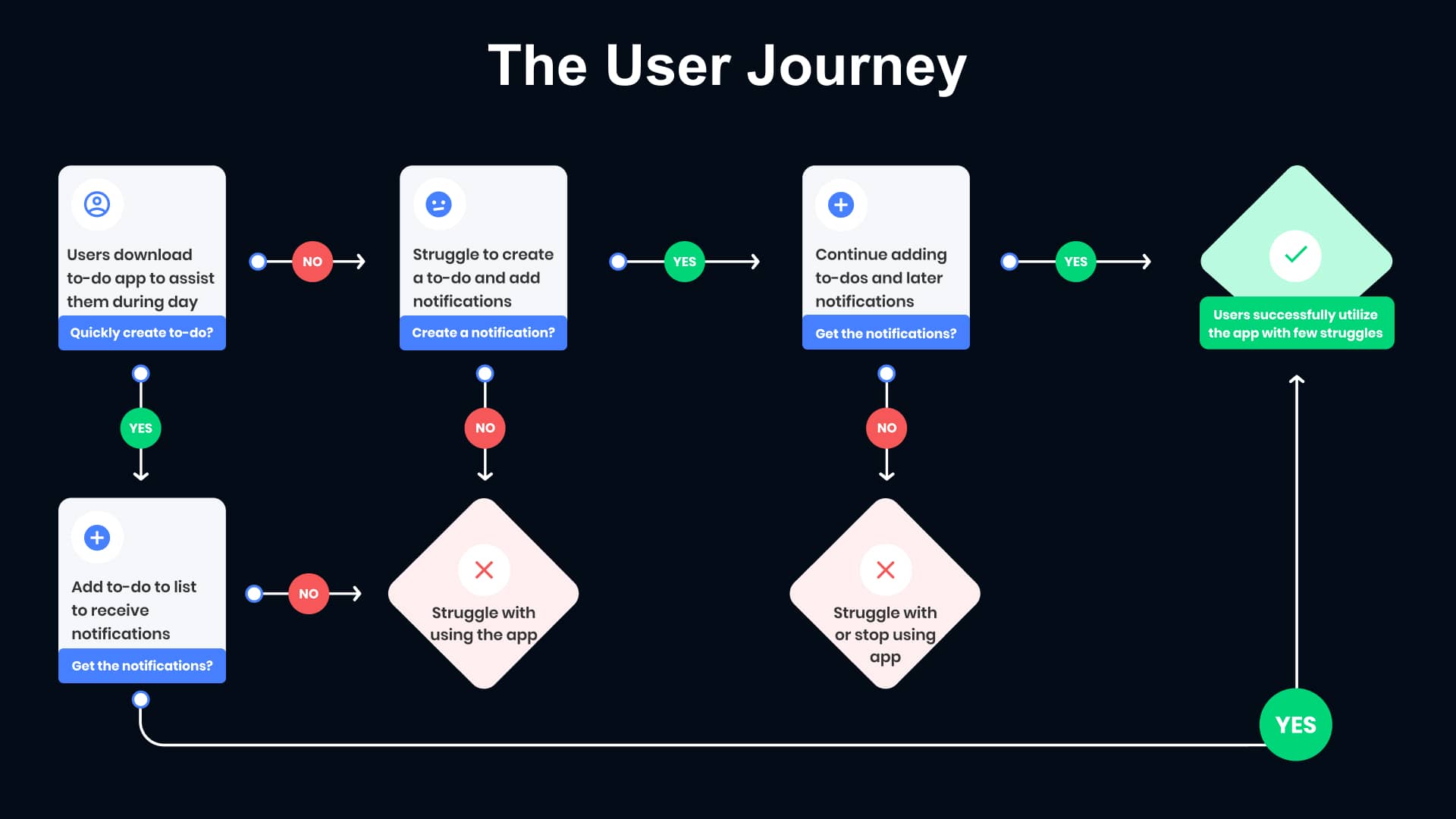
Dissecting the User Journey
We took a look at the current user journey from popular to-do apps to pinpoint where users were struggling to create and personalize a new to-do.
As you can see below,

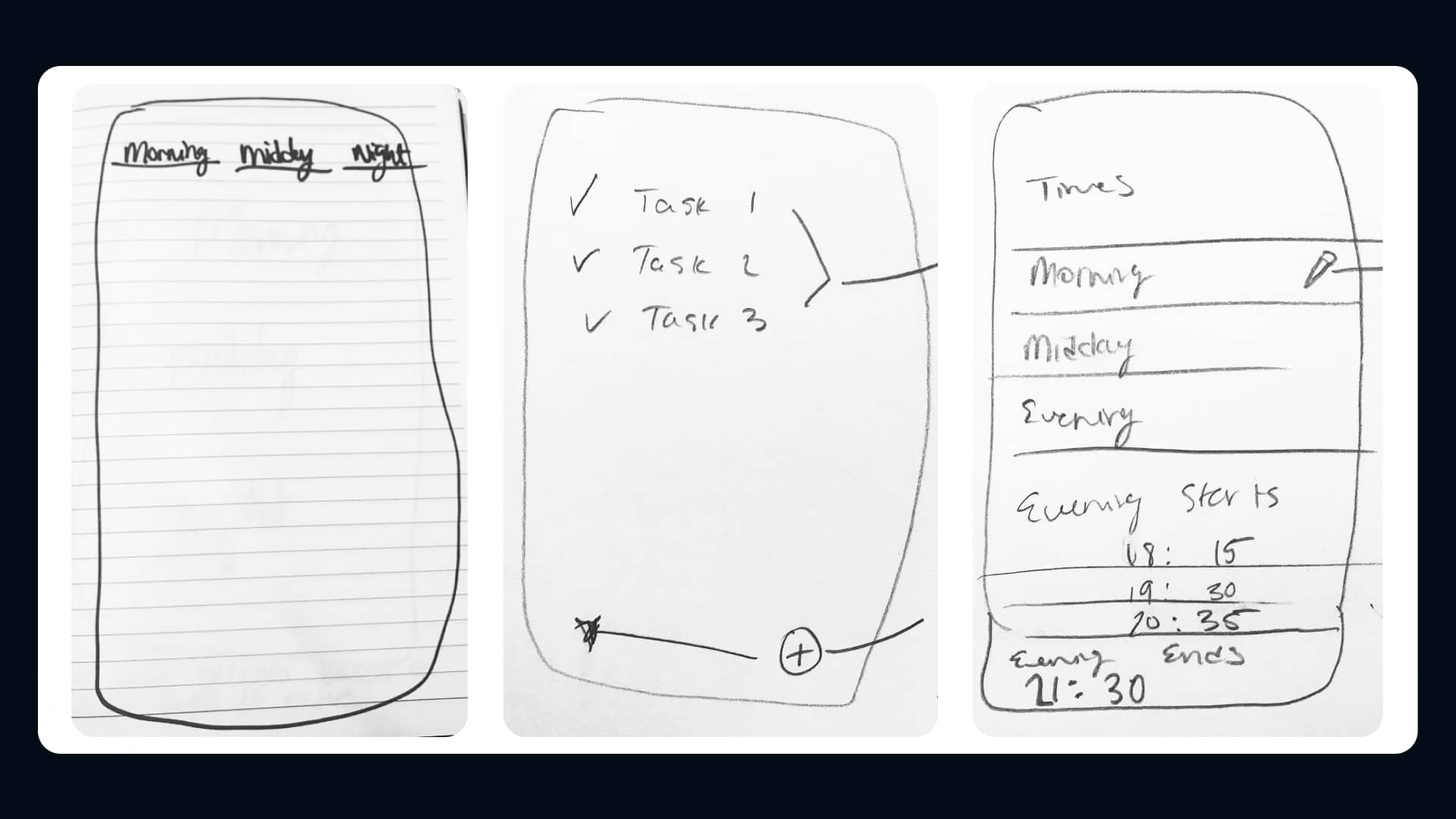
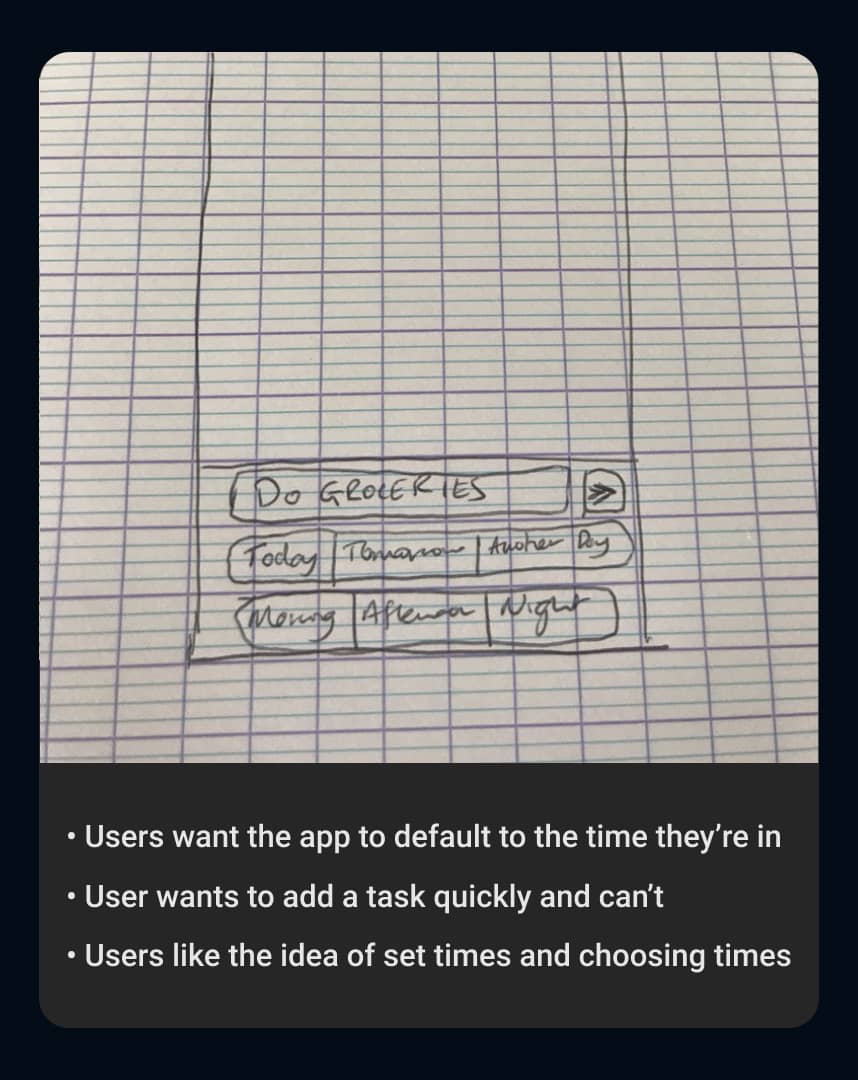
Sketches
We drew up a few sketches of what the interface may look like to help users easily create customized to-dos.

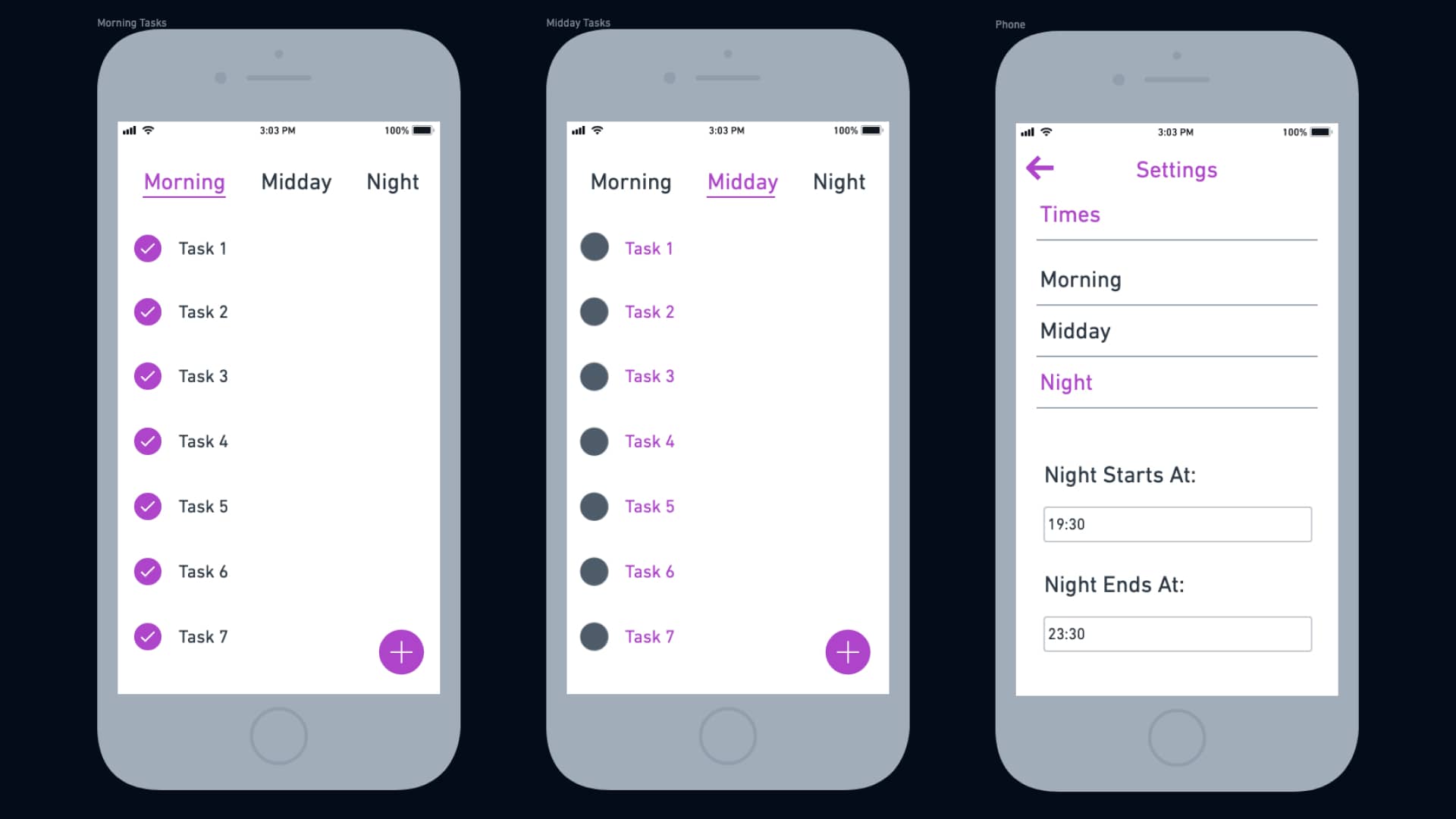
Wireframing
Once we had a key idea of the user’s needs and the interface, I created a few wireframes.

3. Prototyping & Testing
Designing the Prototype

Interviewing & Testing with Users
We tested the prototype with the users we interviewed to understand how the app could help them perfectly create and be reminded of their to-dos.

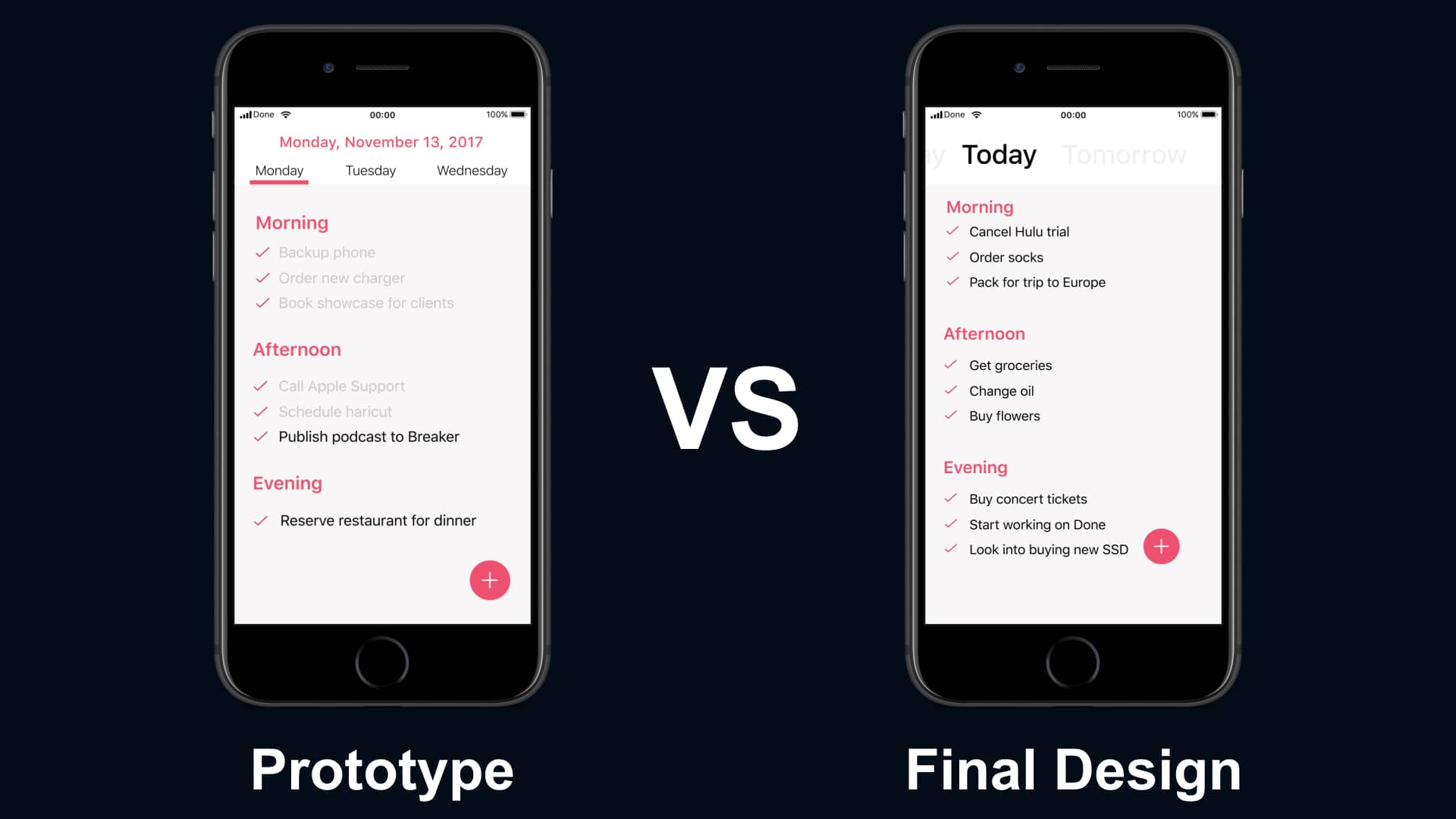
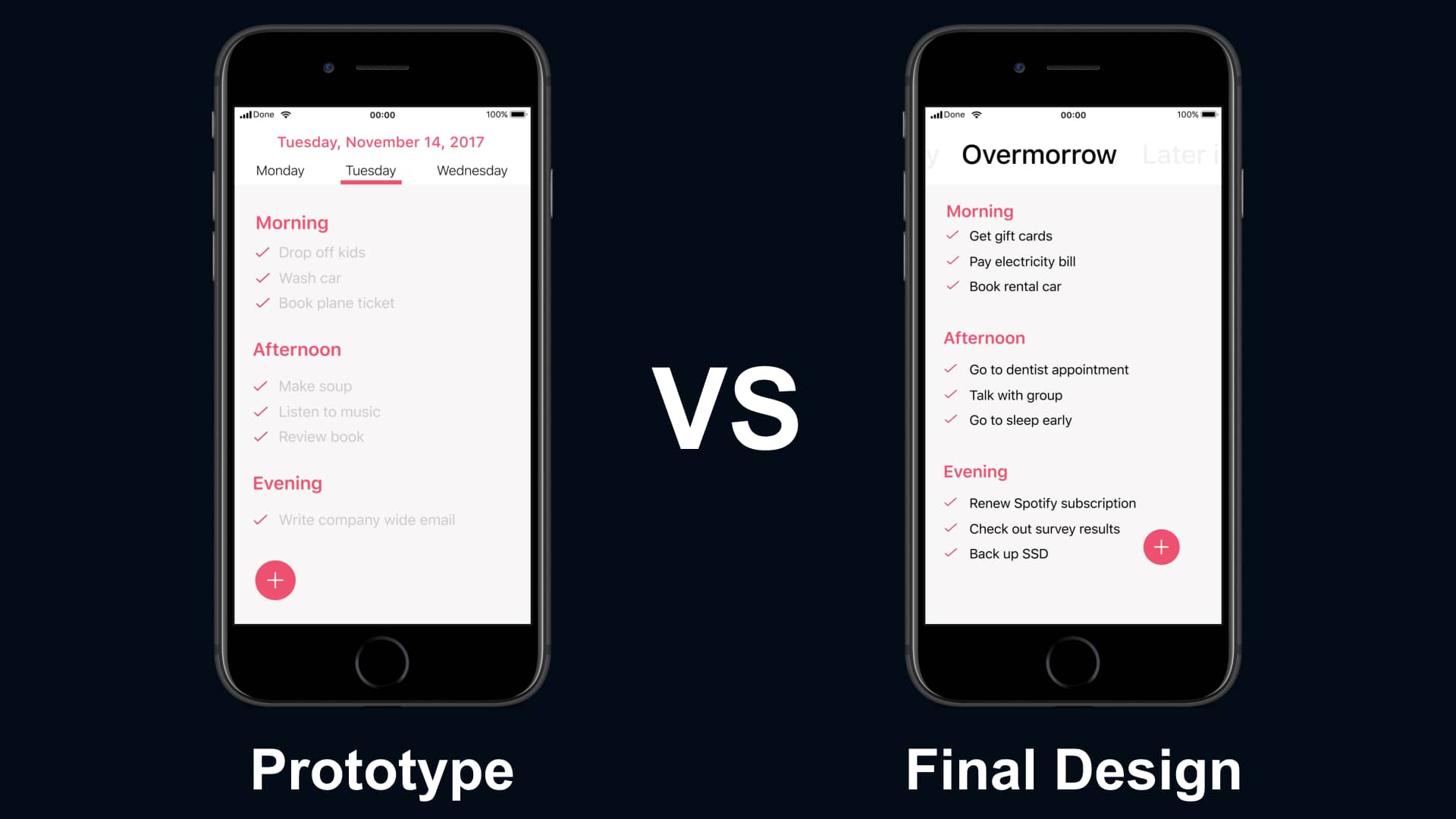
"The top of the app feels incredibly cluttered. I'm more overwhelmed and confused by this than I've been in any other to-do apps."

“I’m really not sure how to switch between the days. Am I supposed to swipe or tap? I don’t understand and wish it was clearer.”
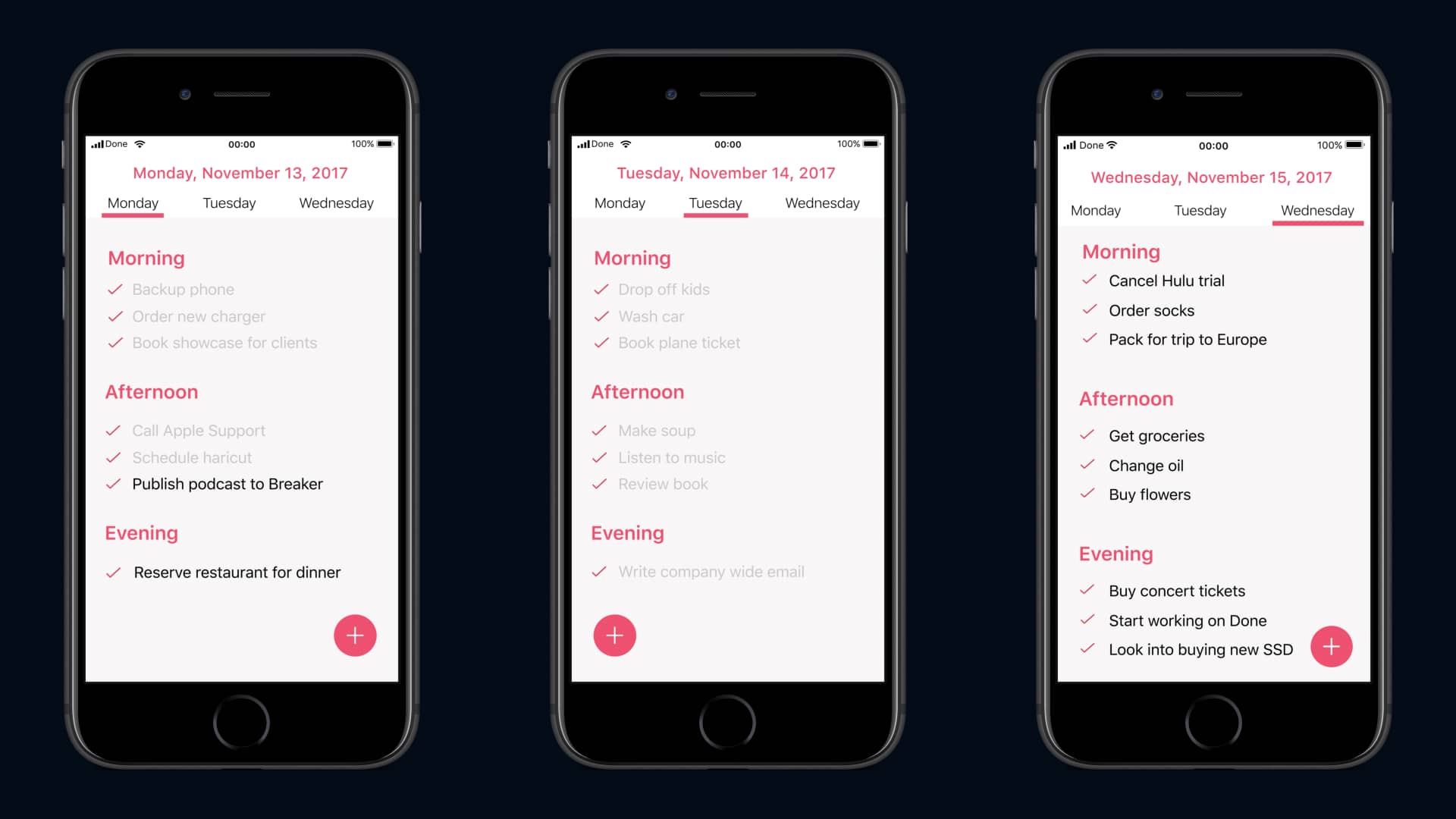
4. The Final Design
Redesigning from Feedback
From the feedback and quotes when testing the prototype, we knew that the design needed work.
We made the top of the app clearer to provide users with a better understanding of how to switch from day to day.


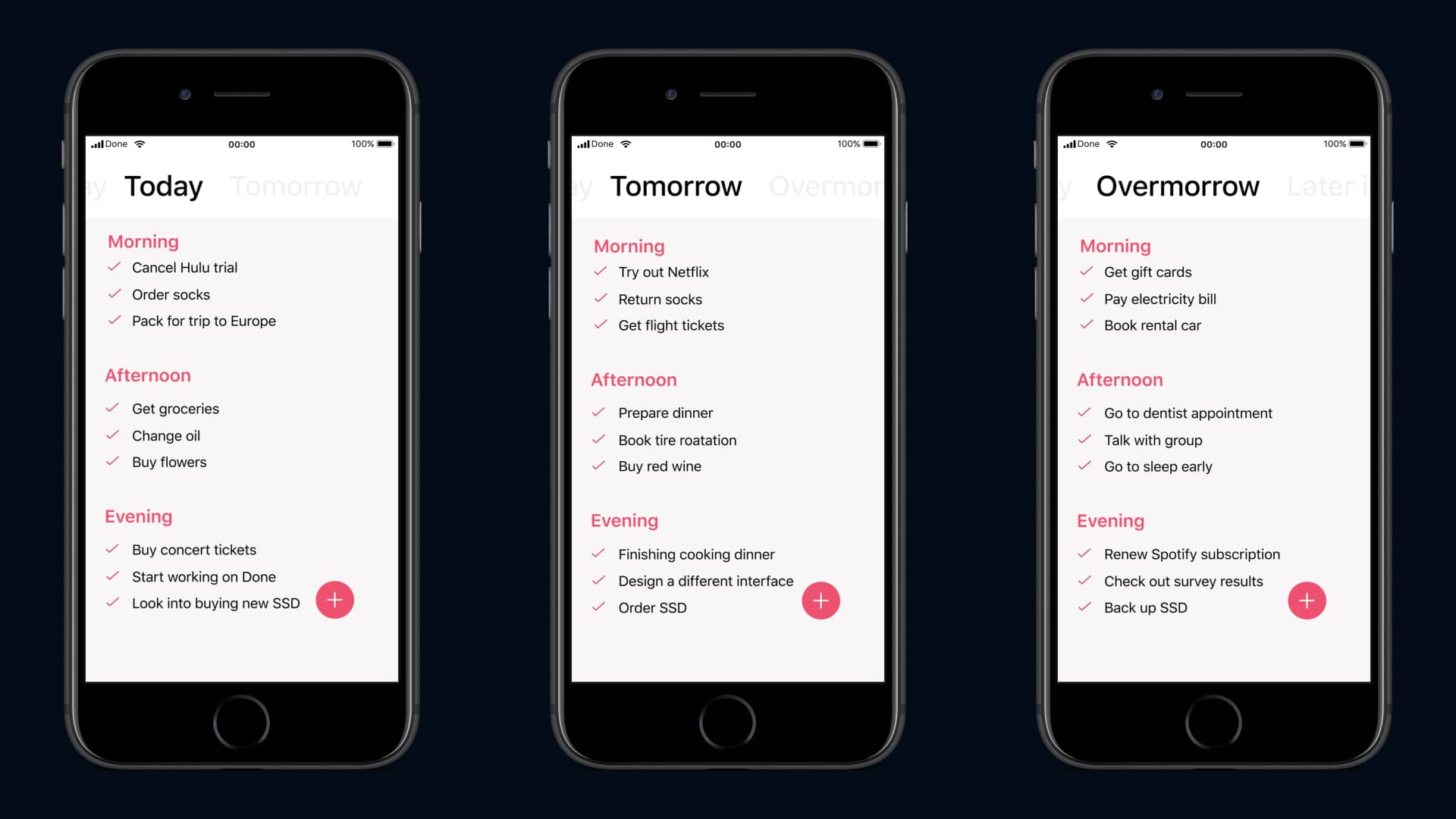
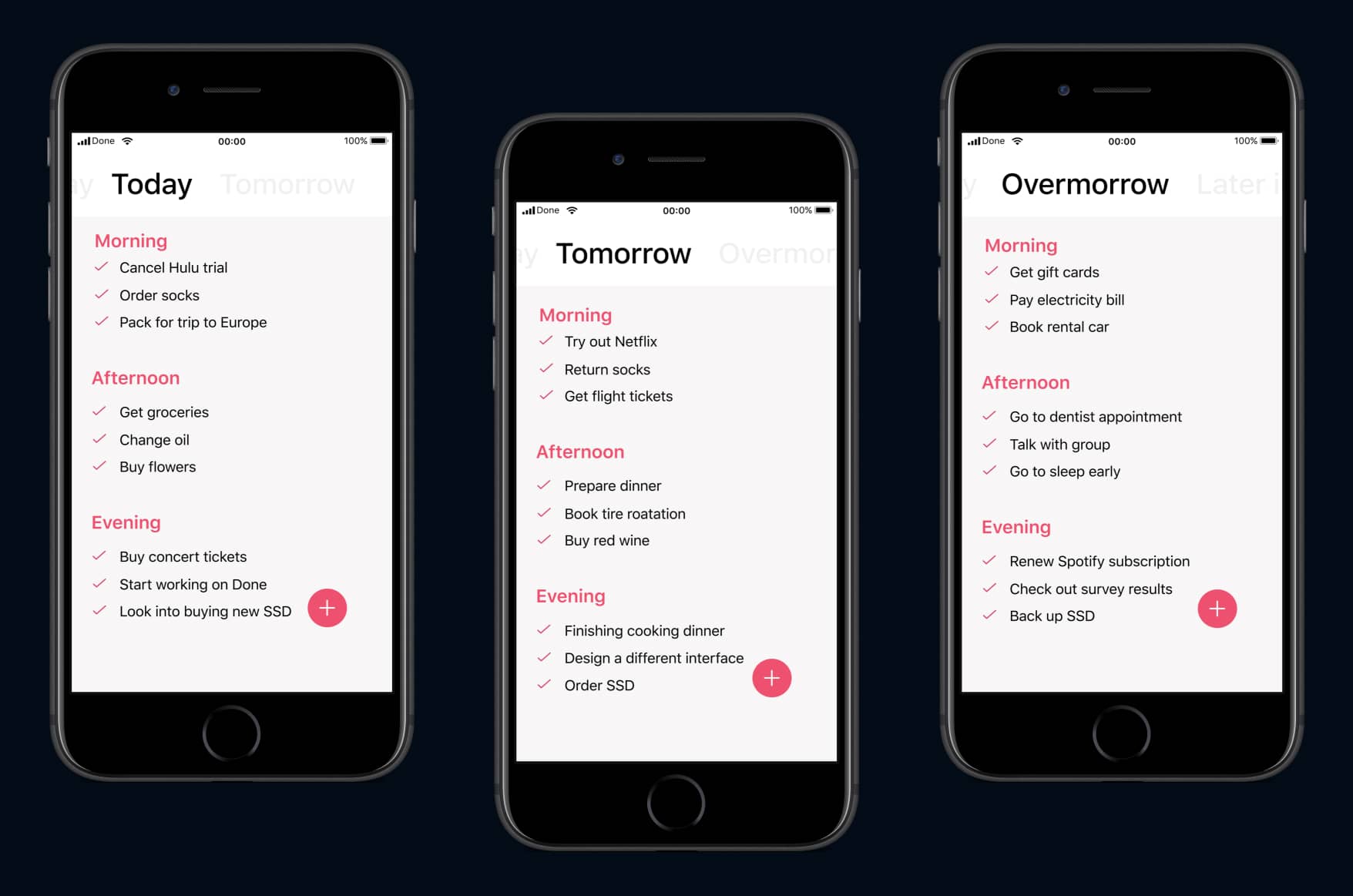
Testing the Final Design
Users could easily move from day to day, creating new to-dos that were allotted to each part of the day.


"I actually understand where each part of the app is and what I need to do to add something to it. I like this a lot!”

“The switching is much easier, and I love that it lets me break down the days into times so I can be on top of my day.”
The Final Designs
We prototyped an example use case to share with users who were interested in testing the app.
➤ Take a look at the final prototype

5. Reflecting
Looking Back
This was my first time working on a side project with a developer that I knew. 
What I Learned
With a better understanding of the limitations, I could have saved both Jevin and I time and stress.

What I Would Do Differently
If I were to do this project again, I would ensure that we had a defined audience for interviewing and testing.

Thanks for Reading!
I appreciate the time you’ve taken to read through my case study and get an understanding of my process. If you have any questions about Done, please reach out! I’d love to discuss it with you!